WordPress(ワードプレス)でページを作成していく上で、いくつか方法があるが、ここではページビルダー系のプラグインを使ってサイトを構築していこう。
ページビルダープラグインを使えば、簡単に高品質なサイトが構築可能だ。コーディングなどの難しい知識も必要ないぞ。
このレベルでは、ページビルダープラグインの中でもオススメの「Elementor」の使い方を攻略していく。
高機能ページビルダープラグイン「Elementor」
ページビルダー系のプラグインはいくつか種類があるが、その中でも私が個人的に使いやすいと感じるのは「Elementor」というプラグインだ。
先ずはインストールして使ってみよう。
「プラグイン」→「新規追加」→「Elementor」


「Elementor」はデフォルト設定でも問題なく使えるので、このまま使用していこう。
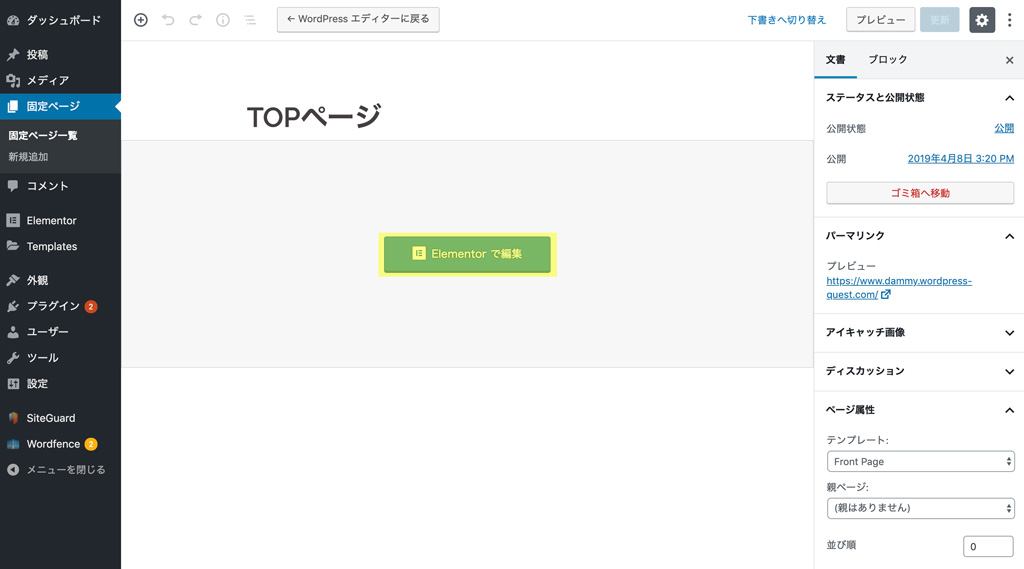
「Elementor」の使用は「固定ページ」の編集画面から可能だ。
[実践編 Level 13.]でトップページに設定した「固定ページ」の編集画面を開こう。
カスタマイザーでレイアウトとカラー設定を変更したら、さらにカスタマイズを進めていこう。 現状では、トップページに2つの記事(デフォルトで入っている記事)が投稿されてしまっているので、これを変更して、空のページが表示されるように設定を変える必[…]
固定ページを開くと、編集画面に「Elementorで編集」というアイコンが表示されているはずだ。
ここをクリックして、Elementorの編集画面を開こう。
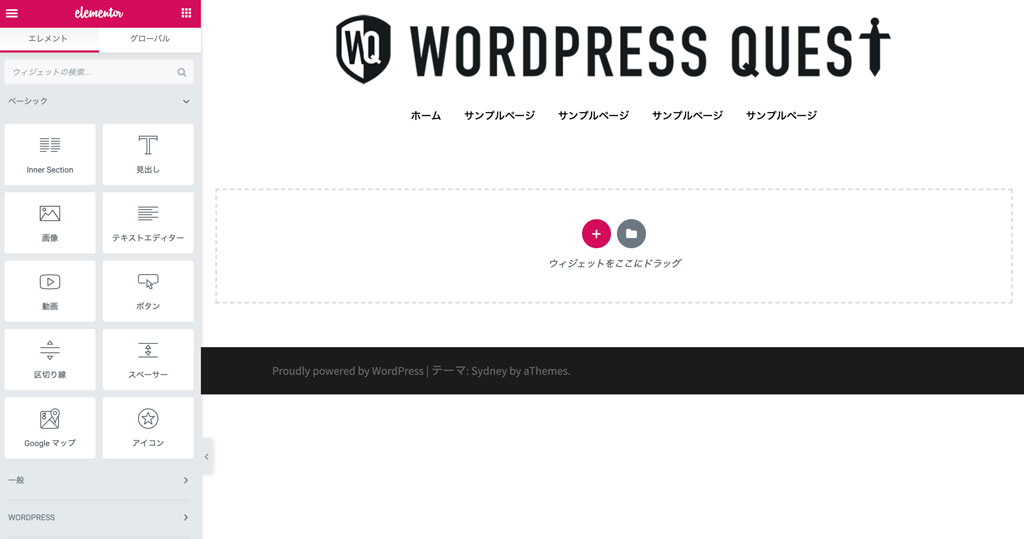
Elementorの編集画面はとてもシンプルにできている。
左側には「ウィジェット」と呼ばれる各種ツールが有り、このツールを右側のウィジェットエリアにドラッグすることで使用が可能だ。

画像を配置してみよう
手始めに、画像を配置してみよう。
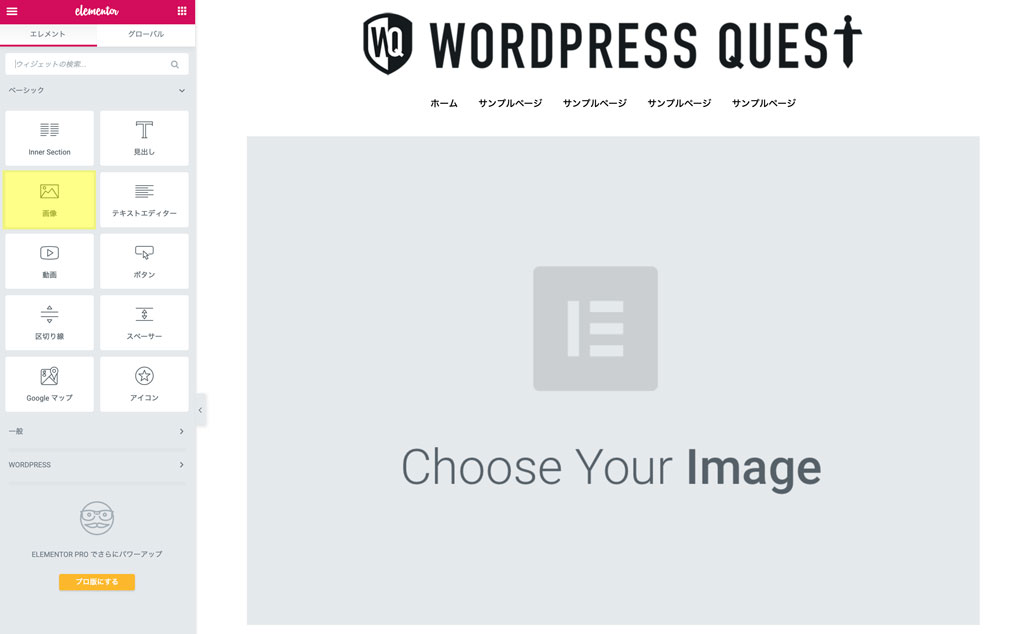
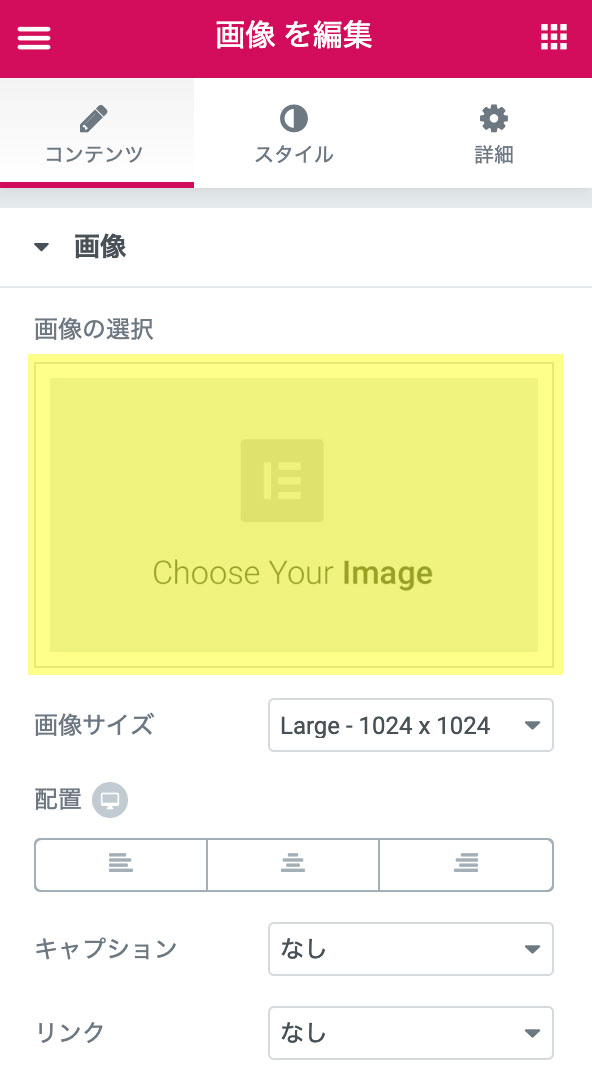
左のウィジェットから「画像」を選択して、編集エリアにドラッグする。
ドラッグすると下記のような画面に切り替わる。

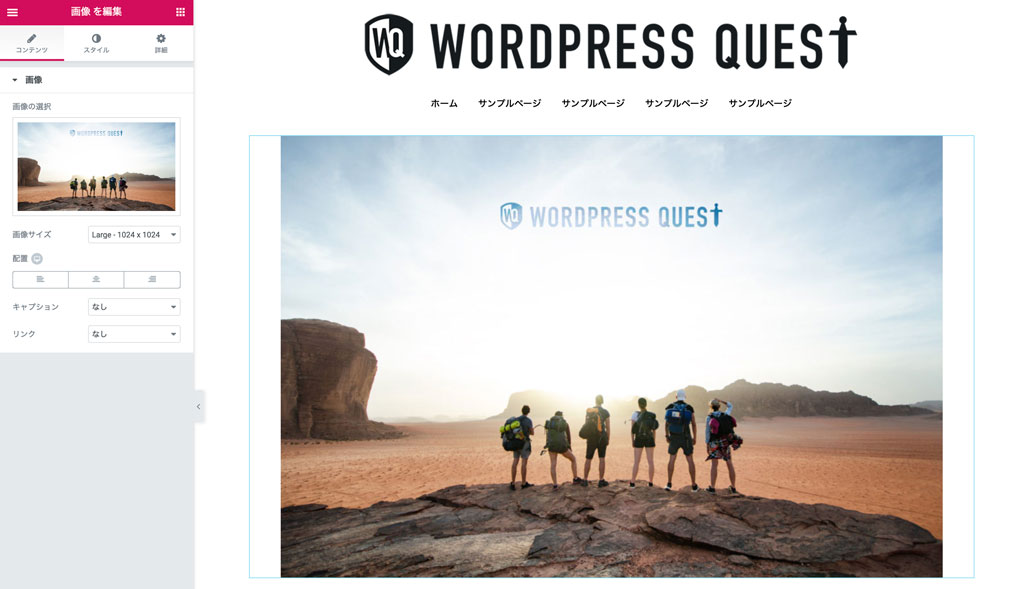
画像を差し替えたら、設定を調整してみよう。
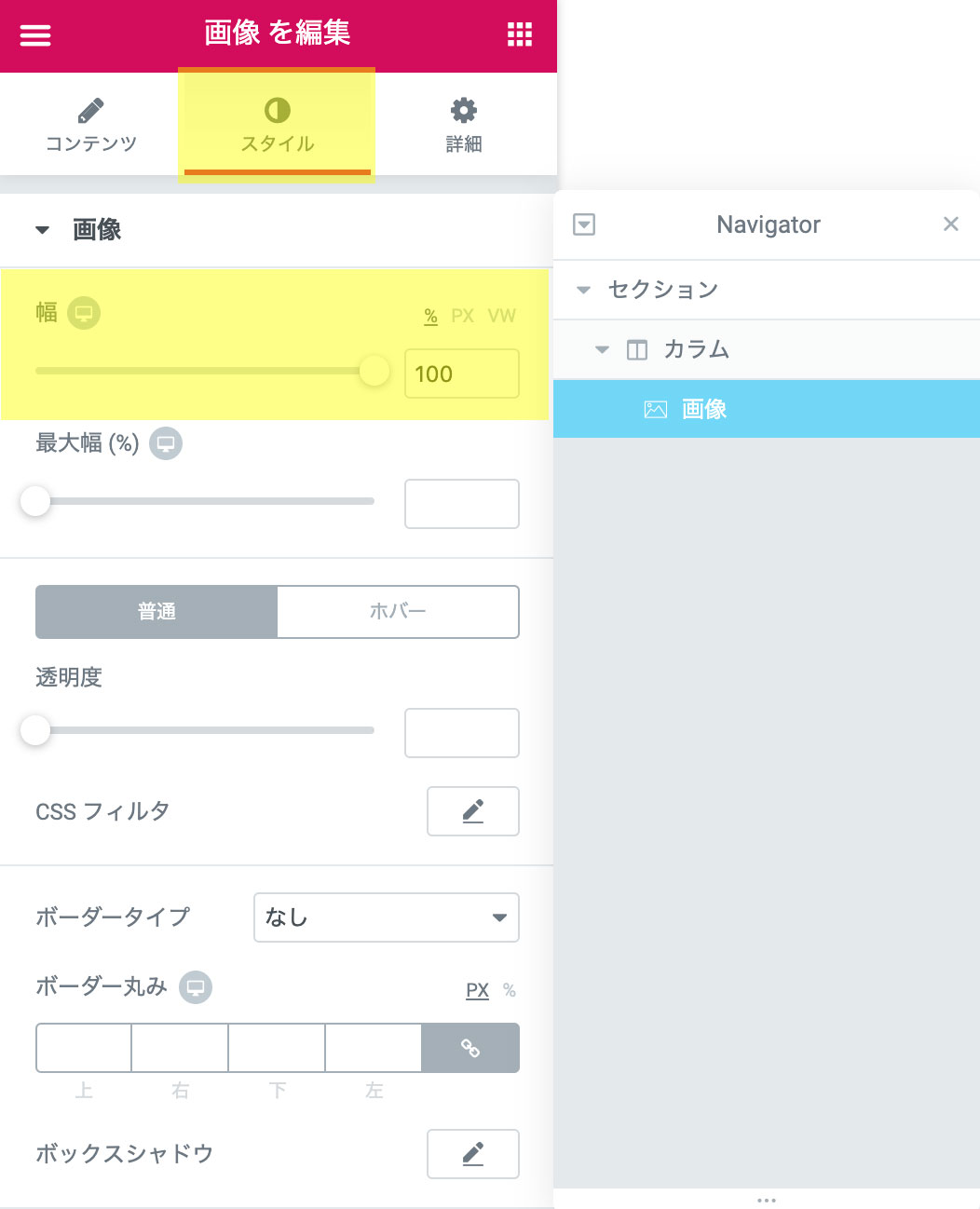
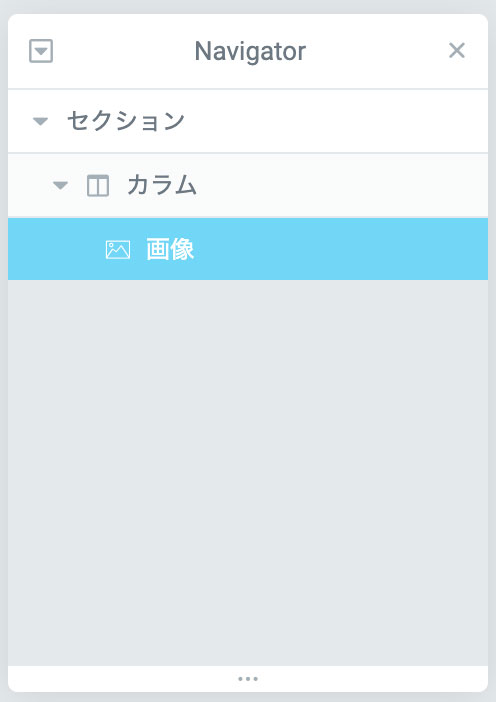
ここでは、編集に便利なNavigator(ナビゲーション)を呼び出して作業しよう。
編集エリアの画像を「右クリック(Macの場合はcontrol+クリック)」で「Navigator」を選択する。
「Elementor」の編集エリアは3つの層に別れていて、一番上から「セクション」、「カラム」、「ウィジェット」となっている。
Navigator(ナビゲーション)を見えてもらうと分かりやすいかと思う。

編集エリアの「ウィジェットをここに追加」にウィジェットをドラッグ、またはその横にある「+」を押してカラムを作成した際に、自動的に増えていく。
【カラム】
セクションを作成する際にカラムを作った場合のみ有効。
【ウィジェット】
「セクション」または「カラム」にウィジェットを追加する度に増える。
※参考画像は「画像ウィジェット」が配置された状態。
このように3つの層に別れているが、基本的にコンテンツ毎に「セクション」を作っていく感じでOKだ。
では、画像の設定をいじって少し見せ方を変えてみよう。
画像を画面に対して全幅に変更してみよう
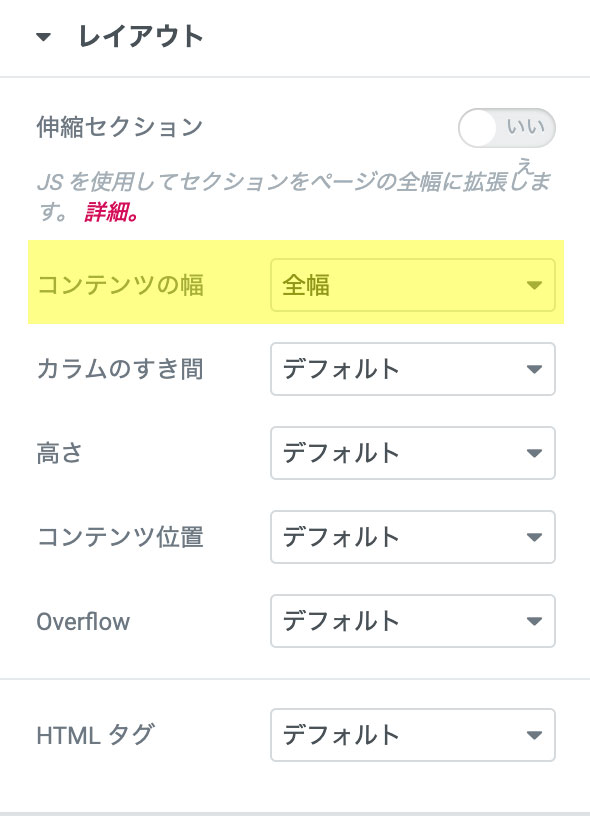
画像を全幅にするには、先ずは「Navigator」から「セクション」を選択する。
これで、画像が画面に対して全幅に変更された。
一度、下のメニューバーからプレビュー(目のアイコン)を選んでサイトを表示してみよう。
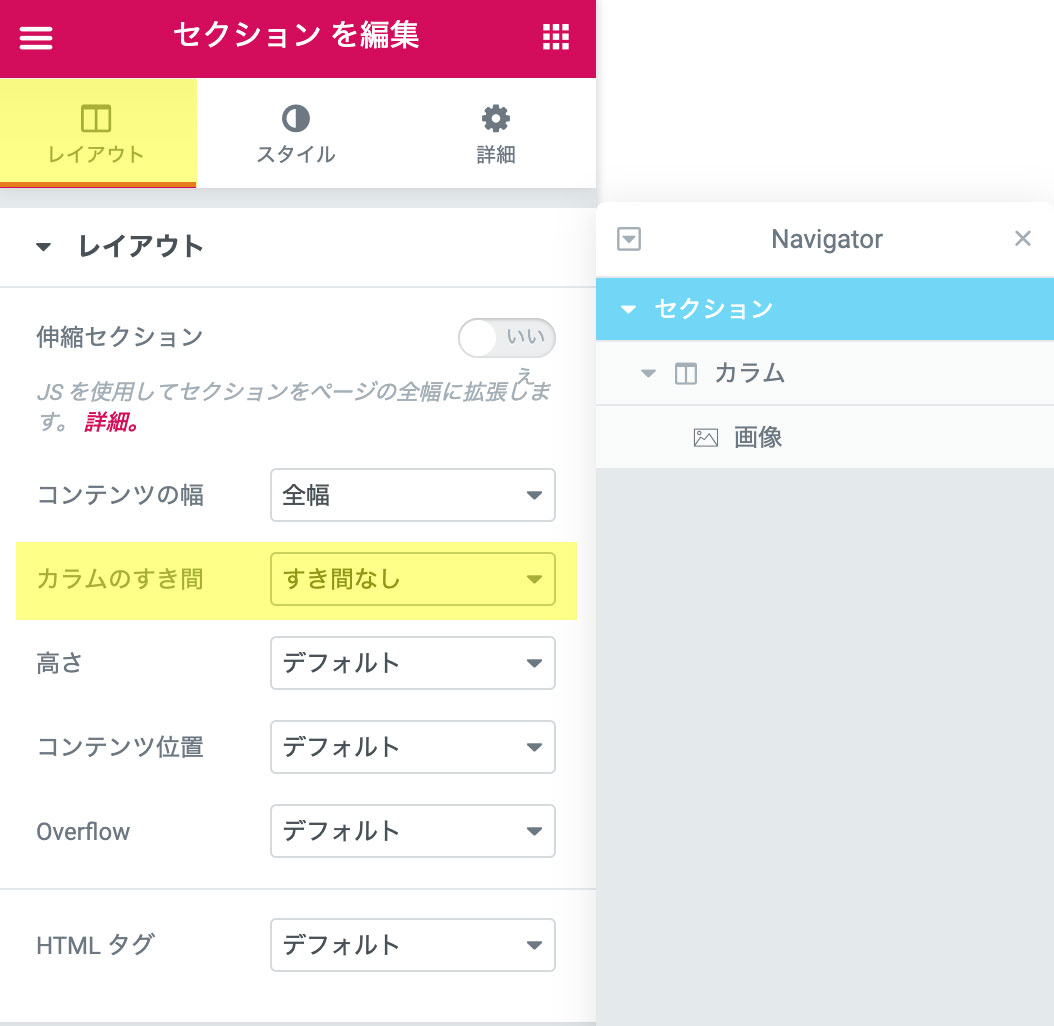
画像の余白を無くそう
画像の周りに少しばかりの余白ができてしまっているのがわかるだろうか、続いてこの余白を無くしたいと思う。
「Navigator」から「セクション」を選択する。
これで画像のすき間が無くなった。
もし、画像がボヤけてしまう場合は画像のサイズ指定を確認しよう。
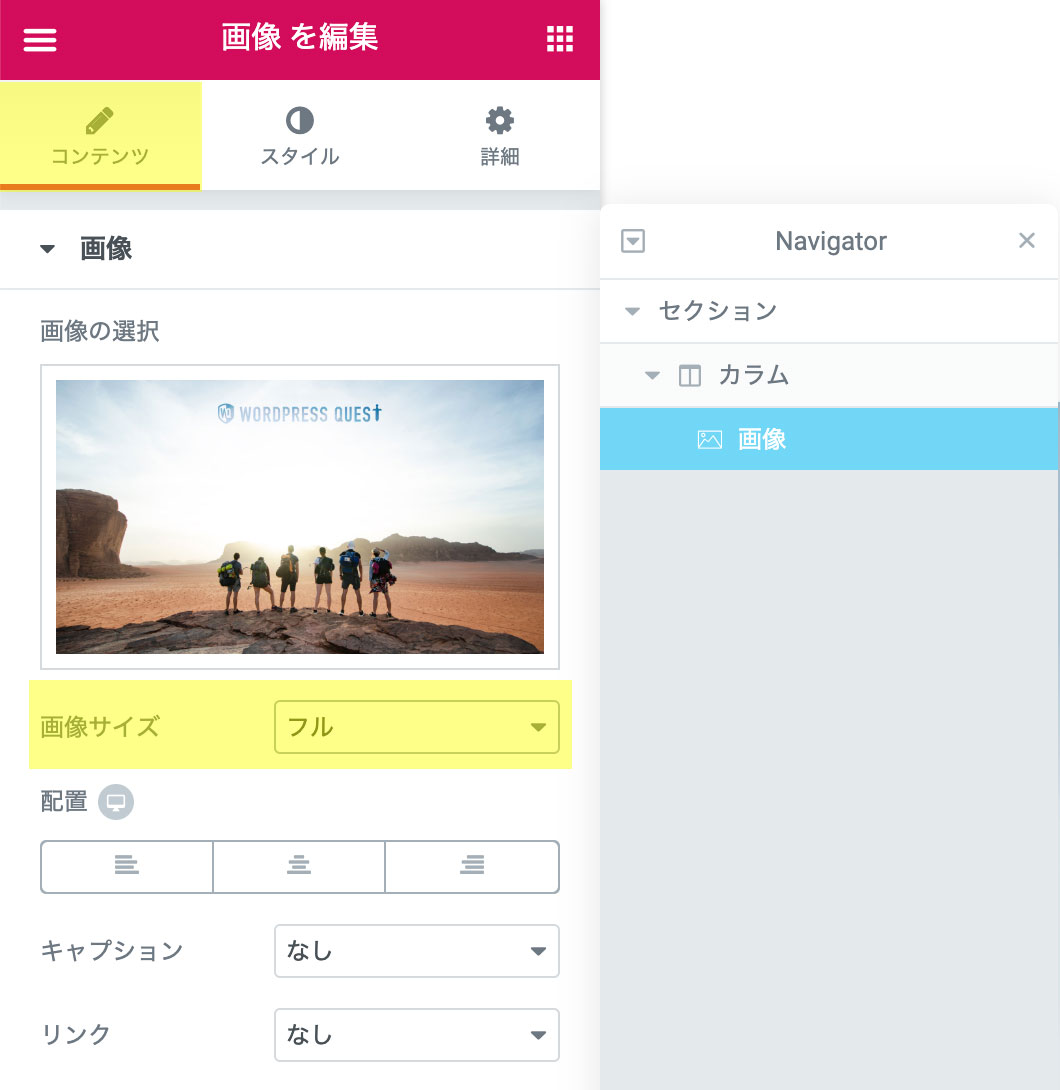
画像のサイズ指定を変更しよう
「Navigator」から「画像」を選択する。
ただ、あまりサイズが大きいと今度は画像の容量が上がってしまうので、注意が必要だ。
画像の容量サイズは大きくても500KB〜700KB以内には抑えたい。
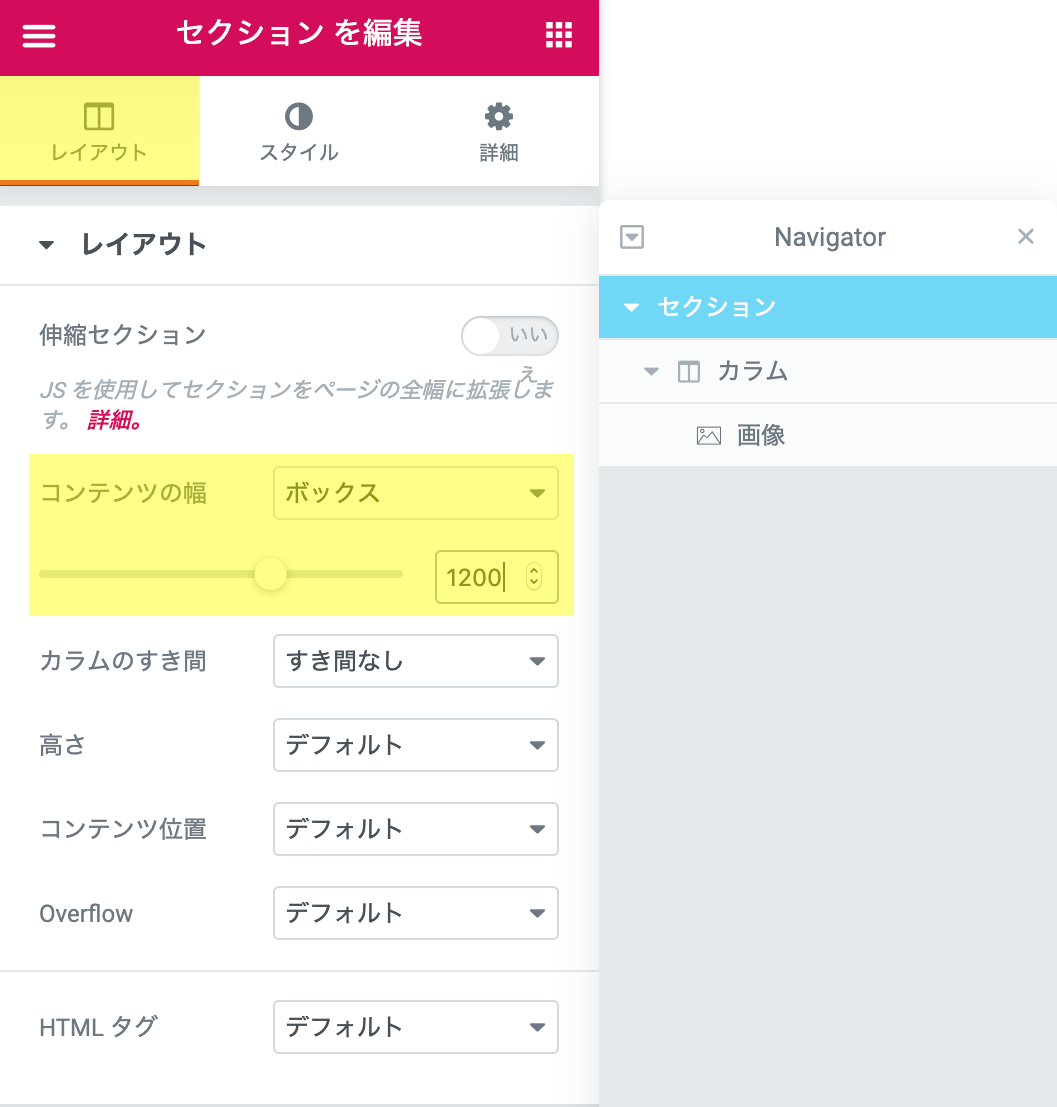
画像をボックス(固定幅)に変更するには
画像を全幅にしたくない場合は、横幅を固定したボックスに変更しよう。
ちなみに、デフォルトでは固定幅になっているので戻すだけの作業となる。
「Navigator」から「セクション」を選択する。
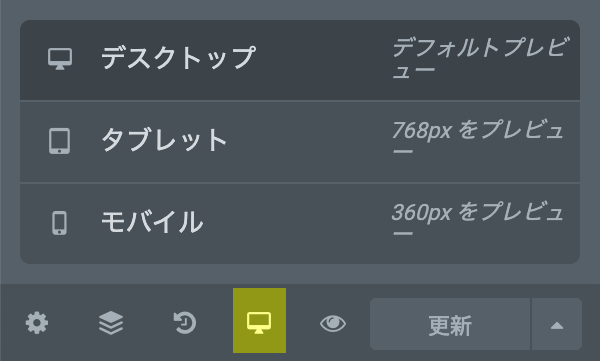
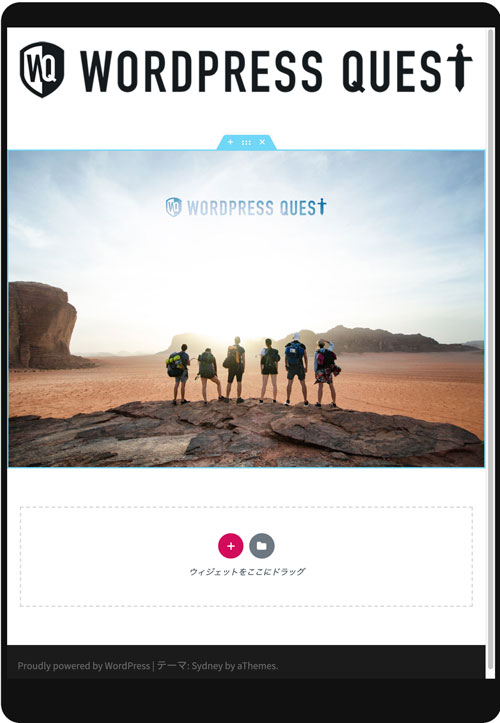
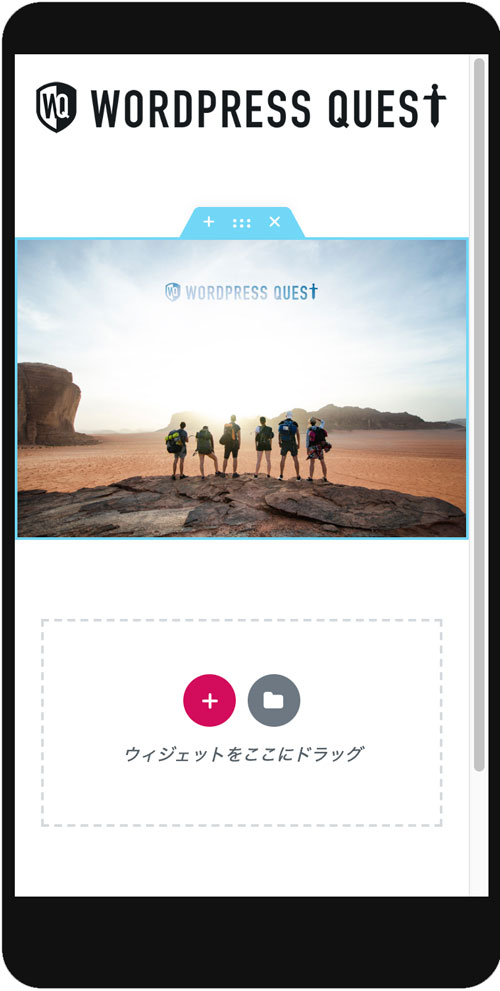
プレビューをタブレットとスマホに切り替えて確認してみよう
「Elementor」にはPCの他に、タブレットとスマホでの表示がプレビューで確認できる便利な機能が付いている。
 [タブレットプレビュー]
[タブレットプレビュー] [スマホプレビュー]
[スマホプレビュー]コンテンツの構築には「ウィジェット」を編集画面にドラッグ
各ディバイスでのプレビューの切り替えは下のメニューから可能