WordPress(ワードプレス)を始める上で一番戸惑うのは、どのようにページを構築していくかが一番多いのではないだろうか。
実際に私も、最初はどこから手を付けていいのか分からなかった。普通に固定ページを作っても味気のないコンテンツが出来上がってしまう。
そこで、色々検索した結果、ページビルダープラグインに辿り着いた。
ページビルダーを使いこなせると色々と可能性が開けるので、ぜひものにして欲しい。
前回のレベルでは、「Elementor」を使った「画像の配置」について攻略を進めていった。
このレベルでは引き続き、「Elementor」を使って、「テキストの配置」を攻略していこう。
「Elementor」でテキストの配置を使いこなそう
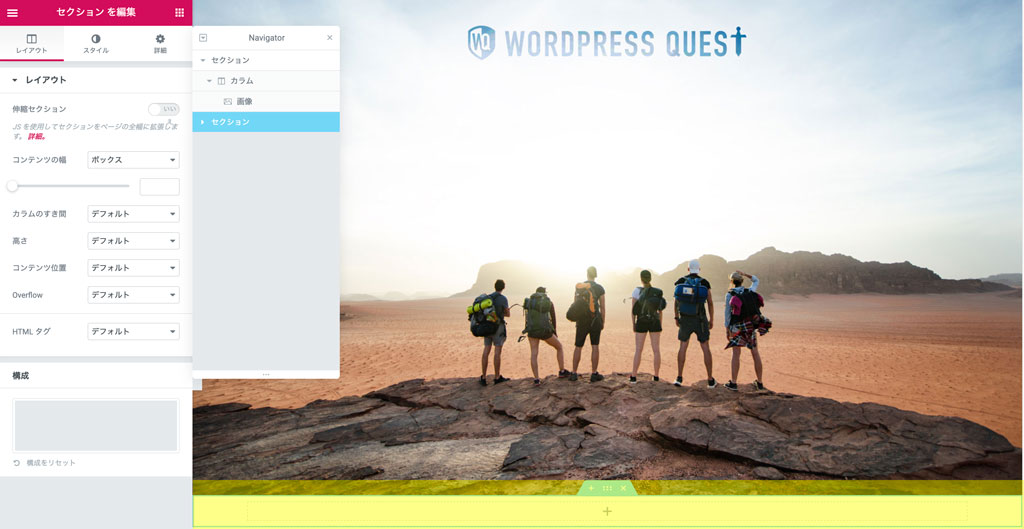
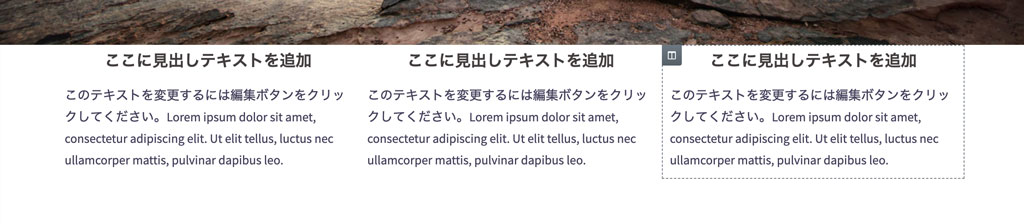
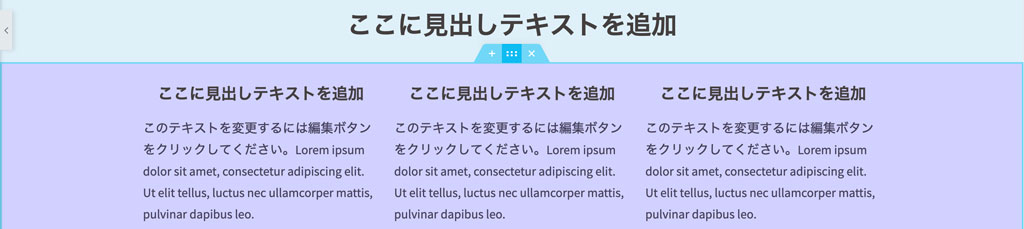
ここでは、下記の参考画像ようなテキストのレイアウト(メイン画像の下部分)を目指したいと思う。
3カラムのテキストブロックを作成してみよう
先ずは、下段の3カラムのブロックから作成してみよう。
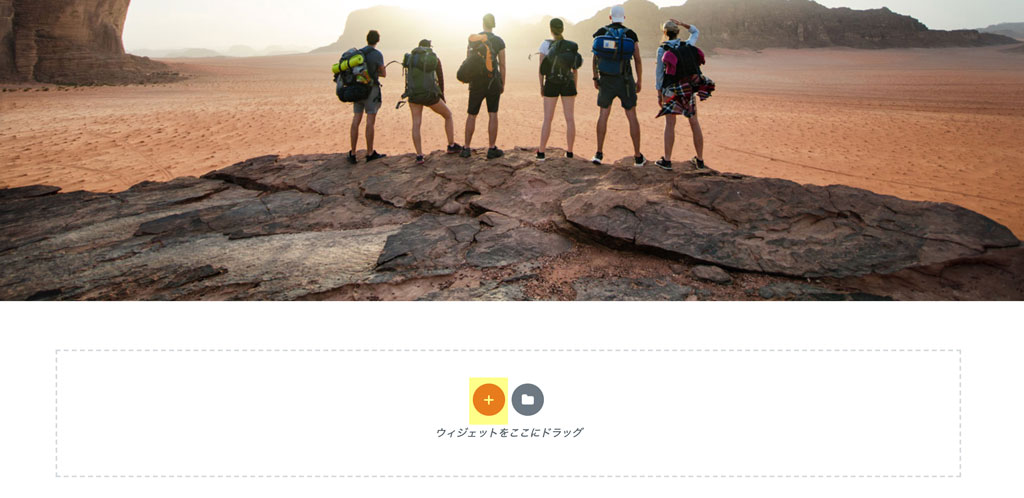
編集画面のウィジェット追加エリアから、「+」をクリックする。
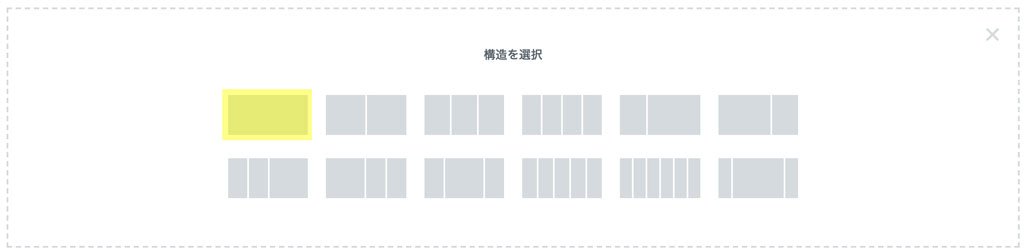
カラム選択の項目が出るので、ここは1カラムを選ぶ。
新規のセクションに空の1カラムが作成されるので、ここにテキストのウィジェットを追加していく。
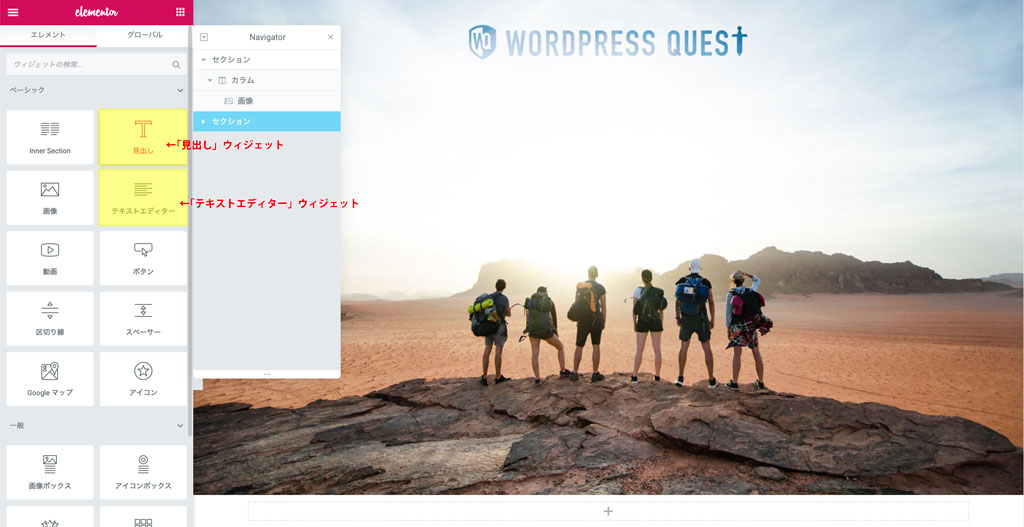
左サイドの「セクションを編集」から右上のアイコンをクリックしてウィジェット一覧を表示させよう。
ここで使うウィジェットは「見出し」と「テキストエディタ」の2つ。
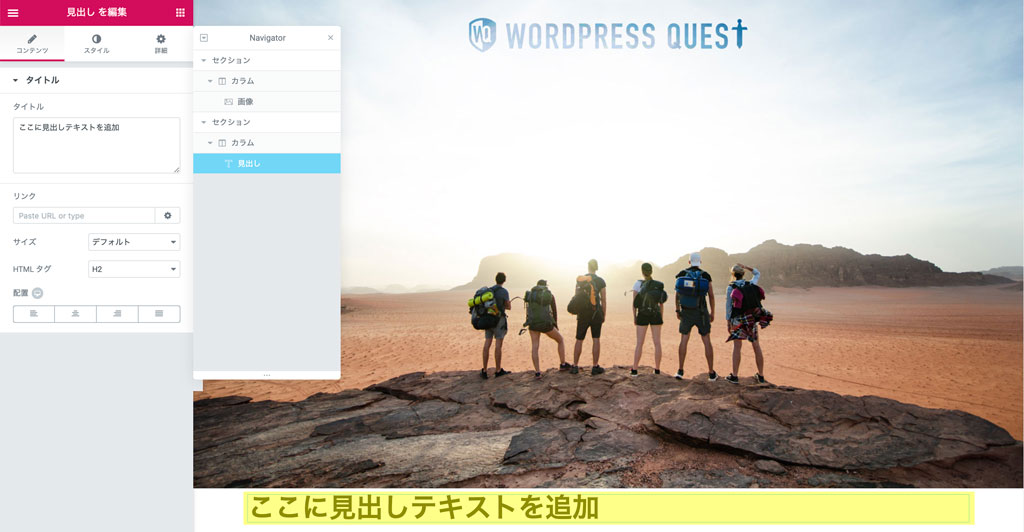
先ずは、「見出し」ウィジェットを掴んで、先ほど作成したカラムの中にドラッグしよう。
すると、下記の画像のように、見出し用のテキストが追加させる。
このままでは文字のサイズが大きすぎるので、少し設定を変えよう。
「配置」→「センター揃え」
引き続き、本文を追加していく。
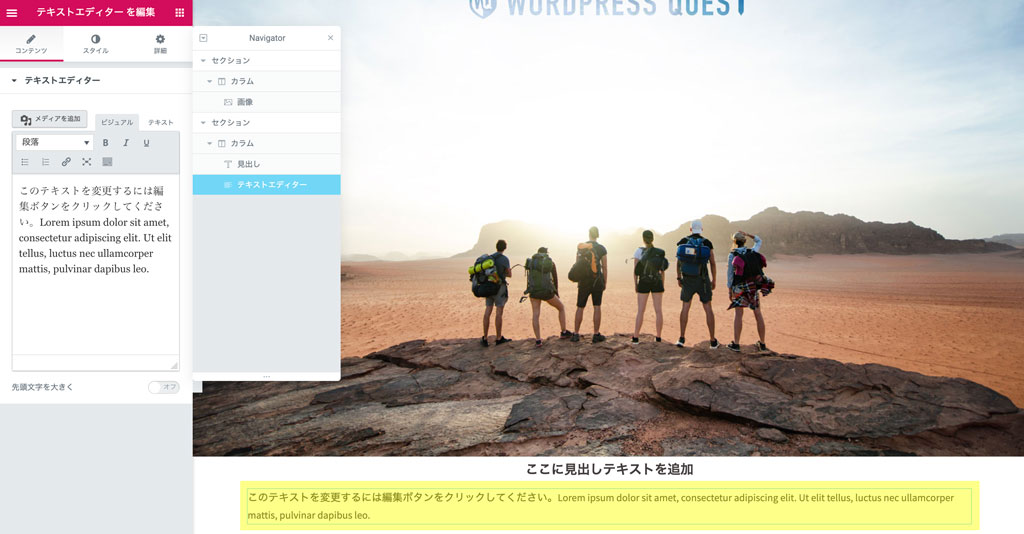
ウィジェットの一覧に戻り、今度は「テキストエディター」のアイコンを見出しの下にドラッグしよう。
この状態で「見出し」と「本文」のブロックが3つ並ぶようにしたいと思う。
見出しと本文のブロックにカーソルを持っていくと、右上に下記の参考画像のようなグレーの四角いアイコンが表示される。
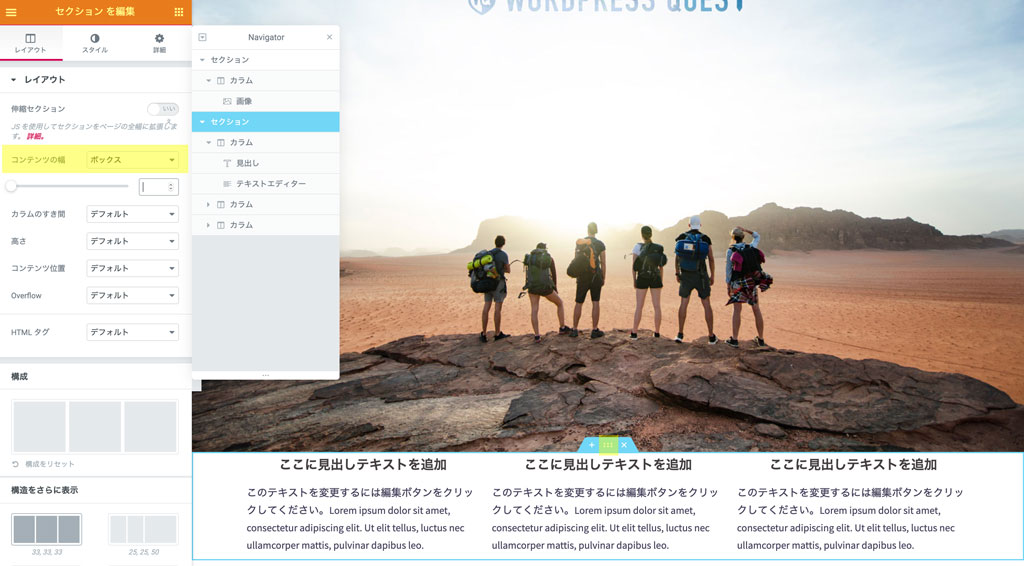
ブロックが3カラムになったら、次はカラム全体の幅を調整してみよう。
カラムの幅調整は「セクションを編集」から調整可能だ。
テキストのブロックにカーソルを持ってくると、水色のタブがヒョコッと現れるので、真ん中のアイコンをクリックすると、左がセクションの編集画面に切り替わる。
カラムの幅を調整するには、「セクションを編集」の「コンテンツの幅」から変更可能だ。
ここでは1200pxの幅で設定している。
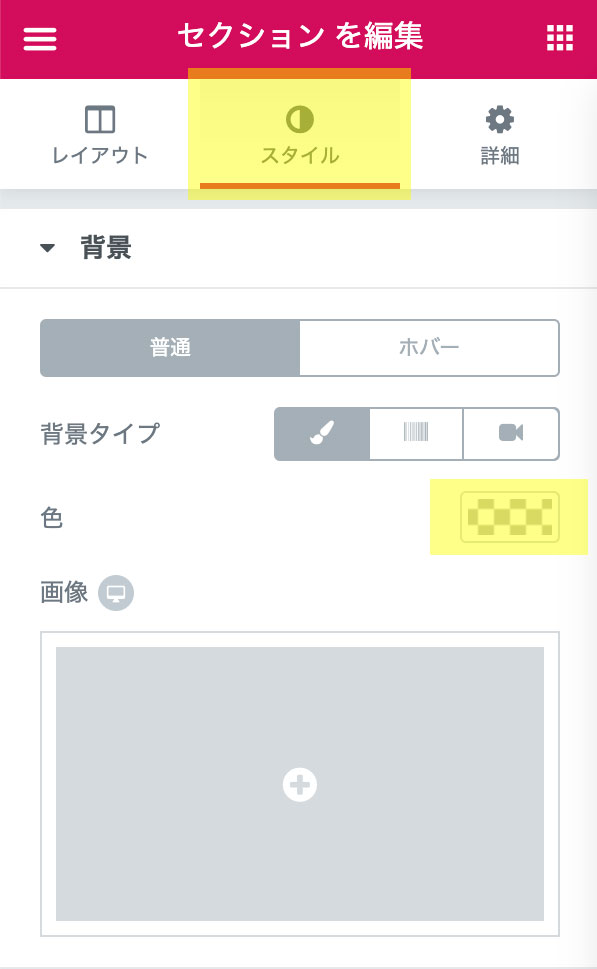
カラムに背景色を設定してみよう
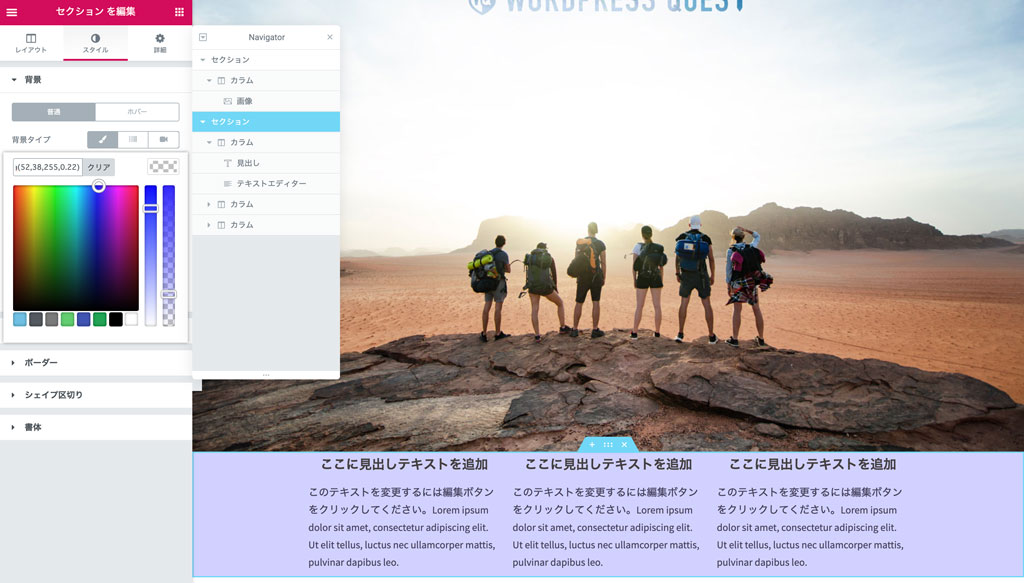
カラムに背景色を設定するには、このまま「セクションを編集」から「スタイル」のタブを選択する。
次に大見出しとなるタイトルを3カラムの上に配置したいと思う。
先ずは、新規となるセクションを作成しよう。
コンテンツの上にセクションを作成するには、水色のタブの「+」をクリックすると上部にセクションが挿入される。
新規に作成されたセクションのウィジェット追加エリアから、「+」をクリックする。
すると、カラムの種類を選べる項目が表示されるので、左上の1カラムを選ぼう。
後の流れは、先ほどの「見出し」作成のやり方と全く同じなので割愛する。
参考画像では見出しの「HTML タグ」は「H3」を選択して、センター揃えにしている。
この大見出しのセクションには別の背景色を設定してみた。
コンテンツの空きを調整しよう
続いて各要素の空きを調整してみよう。
現状だと全体的に窮屈な感じなので、少し余裕を持たせたレイアウトにしたいところだ。
コンテンツの空きを調整するには、セクションまたはカラムの「マージン」と「パディング」に数値を入れていく。
「マージン」と「パディング」については、詳しく説明すると長くなるので別の機会で攻略することにする。
先ずは大見出しの上下の空きを調整してみよう。
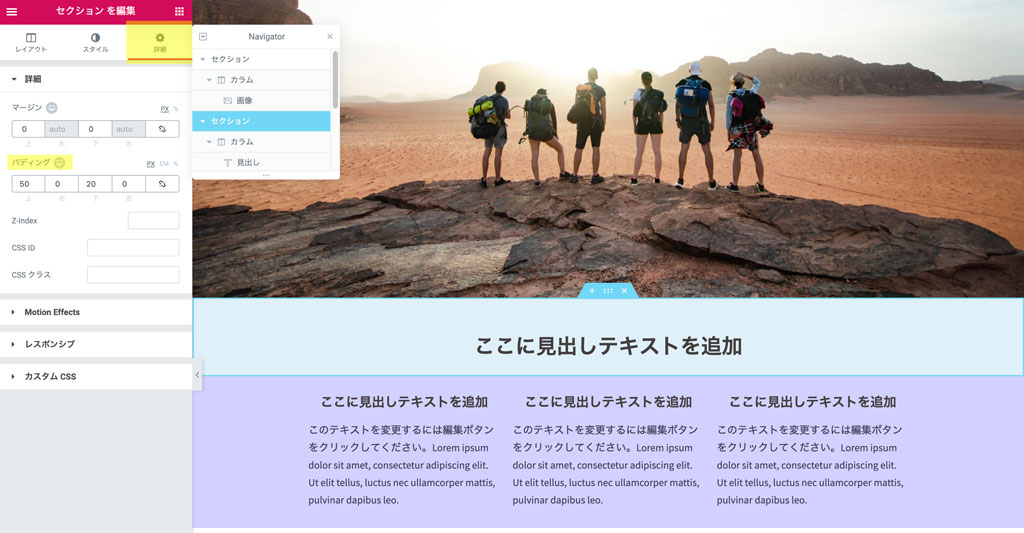
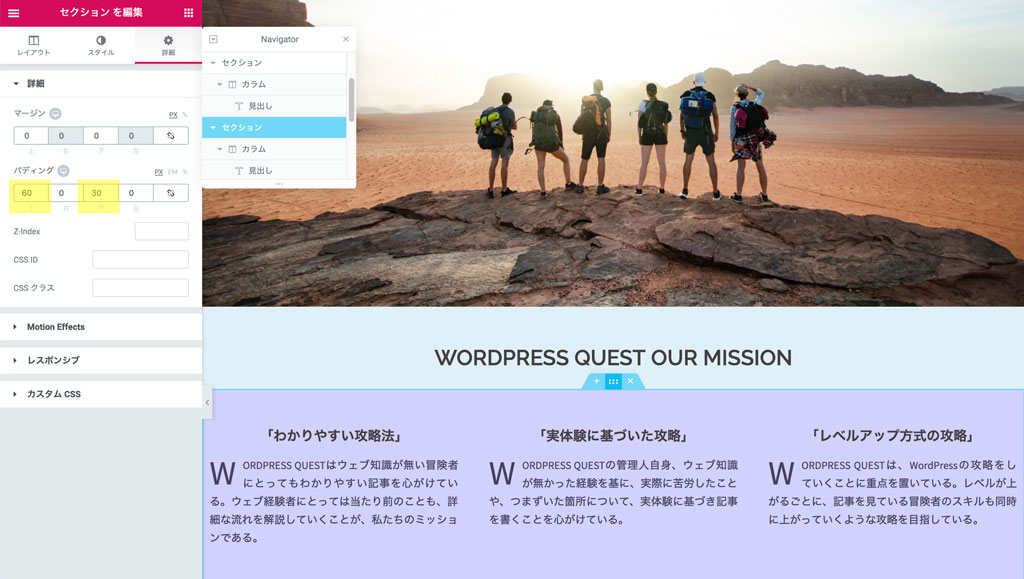
大見出しが配置されているセクションの編集から「詳細」タブを選択する。
項目に「マージン」と「パディング」があるので、今回は背景色は動かさずに、中の見出しだけ上下の幅を広げたいと思う。
この場合は「パディング」に数値を打ち込んでいく。
その前に、数値を入れる欄の右端にある「クリップマーク」のリンクは外しておこう。
リンクを外さないと、上下左右に同じ数値が自動で入ってしまうからだ。
参考画像では、上に50px、下に20pxの数値を入れて空きを作っている。
「マージン」は、大きな箱の位置を指定するので、中の小さな箱の位置は変わらない。
「パディング」は、大きな箱の範囲の中で、小さな箱の位置を指定する。大きな箱の位置は変わらない。
今度は、下の3カラムのコンテンツの空きを調整しよう。
※より正確な空きを見るために、この段階でテキストは差し替えている。
先ずはカラム同士の左右の空きを調整してみる。
ここでは、カラムごとのマージンにそれぞれ違う数値を入れる必要がある。
始めに、左のカラムから設定しよう。
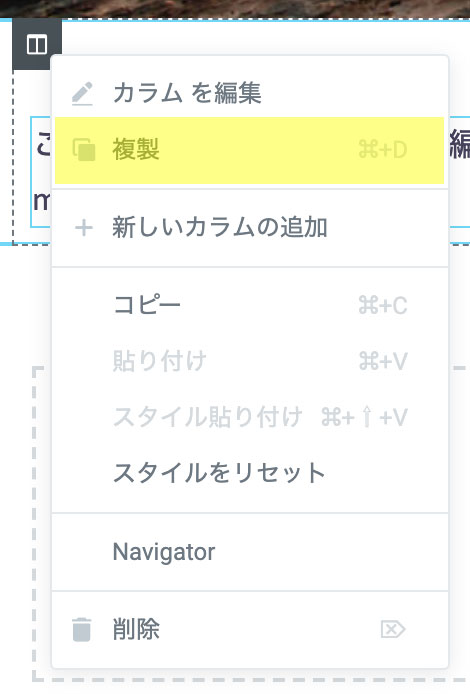
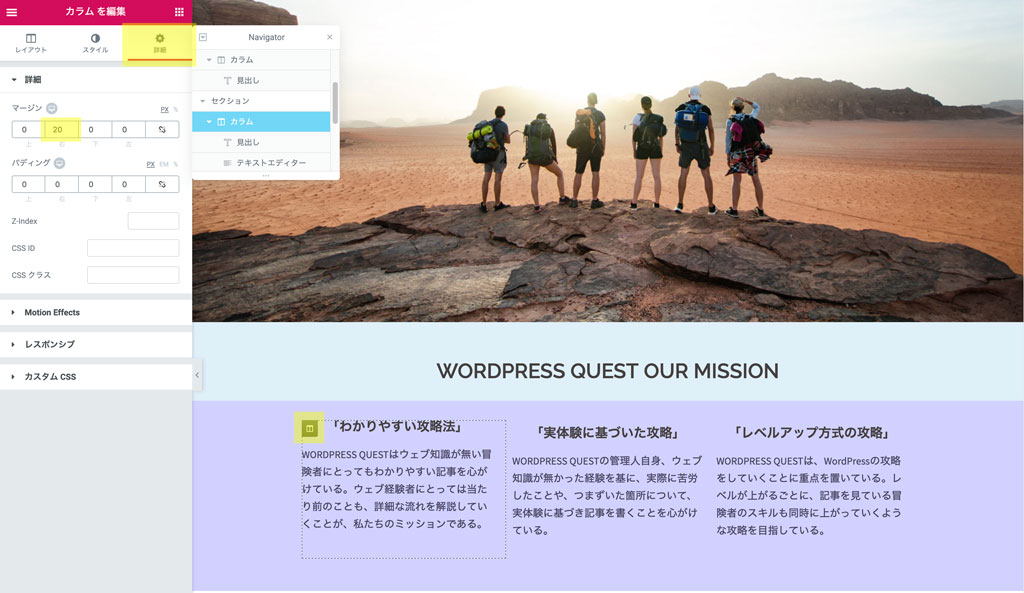
ブロックを複製した要領で、カラムにカーソルを持っていき、グレーのアイコンをクリックすると「カラムを編集」画面に切り替わる。
タブから「詳細」を選択して「マージン」に数値を入れよう。
参考画像では「右」に20pxの空きを入れている。
同様に、真ん中と右のブロックのマージンも設定しよう。
下記が最終的に調整したマージンの数値となるので、参考までに公開しておく。
続いて、3カラムの下の空きも少し広げておこう。
テキストボックを両端揃えに変更しよう
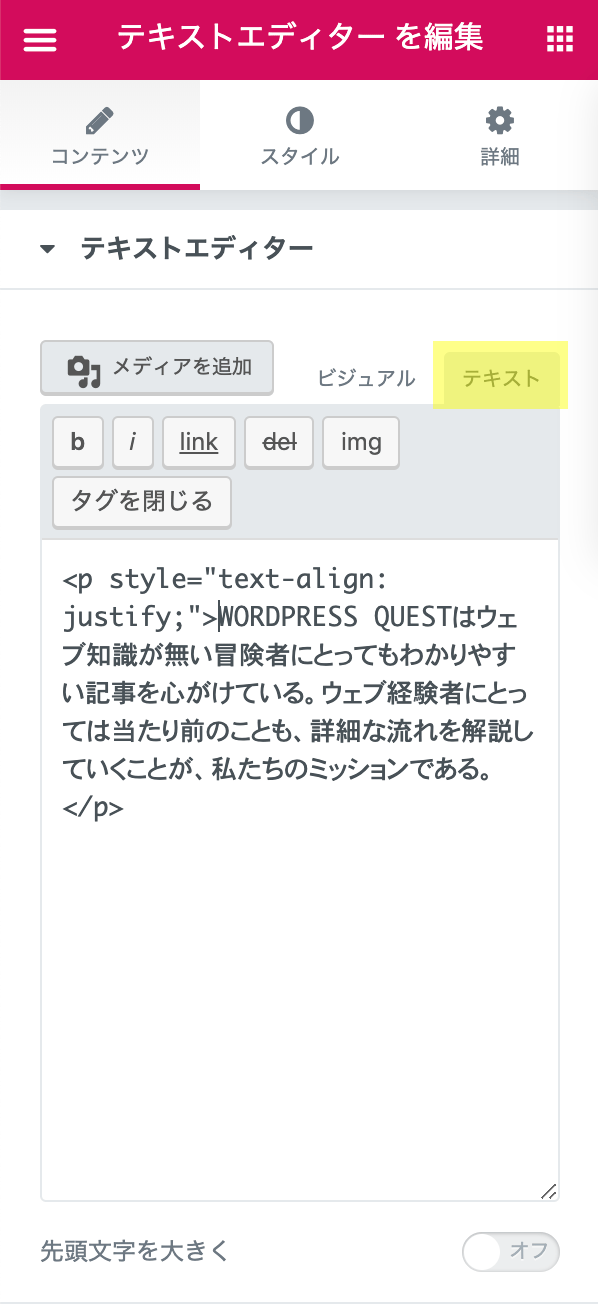
タブを「ビジュアル」から「テキスト」に切り替えてコードを入力しよう。
※ちなみに、下にある「先頭文字を大きく」をオンにすると、先頭文字の見た目が変わる。
空きの調整は「マージン」と「パディング」で操作しよう
文章を両端揃えにするにはコードを記入して対応しよう