WordPress(ワードプレス)簡単にトップページに画像ギャラリーを設置することが可能だ。
ギャラリーの設置方法はいくつかあるが、やはりここでもプラグインを使うのが最善策だ。
このレベルでは、オススメのギャラリープラグイン「Image Photo Gallery Final Tiles Grid(通称:Final Tiles Gallery)」を使って、ギャラリーの設置方法を攻略していく。
画像や動画のギャラリーを作成できるプラグイン「Final Tiles Gallery」
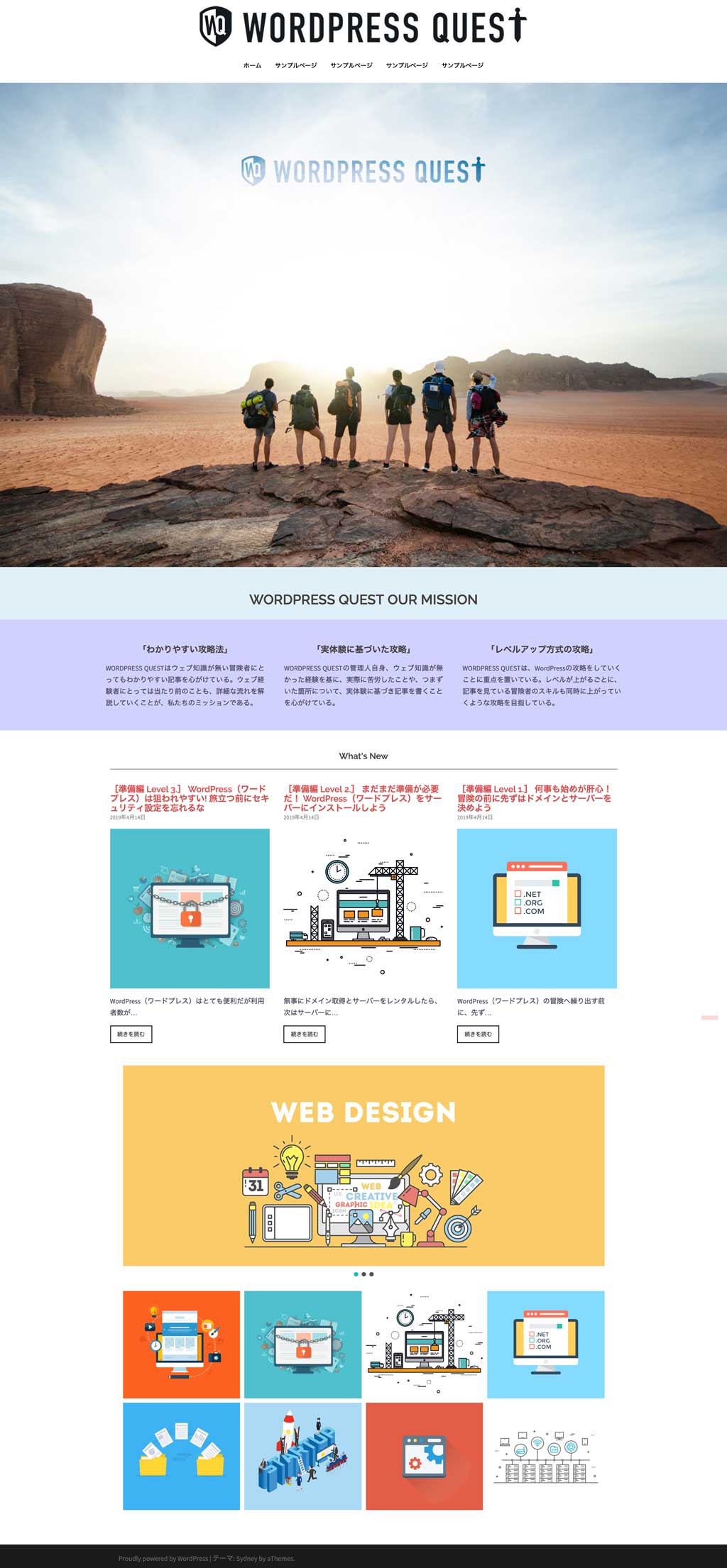
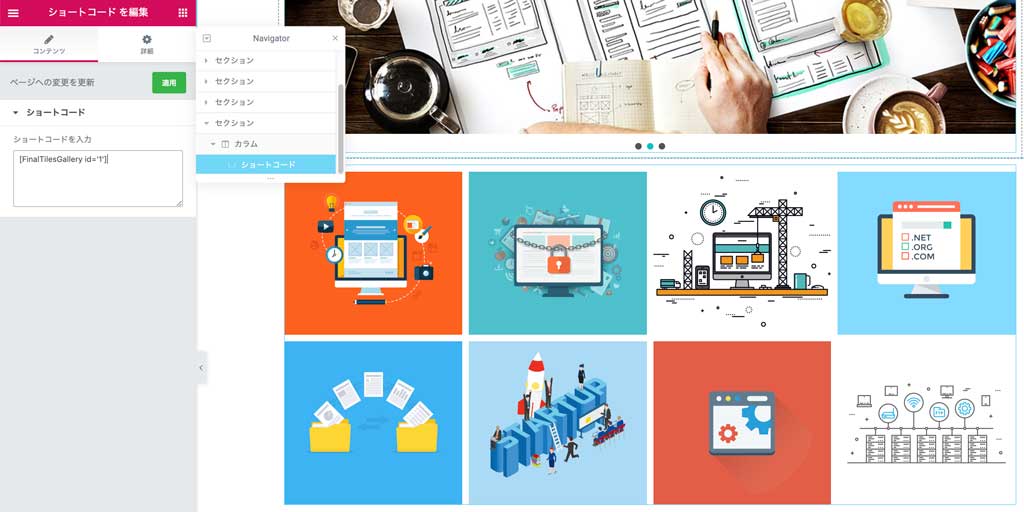
ここでは、下記の参考画像ようなギャラリー(画像の一番下部分)を目指したいと思う。
プラグインをインストールしよう
先ずは、プラグインをインストールするところから始めよう。
プラグインの新規追加画面で「Final Tiles Gallery」と入力してインストールしよう。
「Final Tiles Gallery」は、レスポンシブ対応(画面のサイズのよって自動で可変)のギャラリープラグインで、画像と動画に対応している。
インストールしたら早速使ってみよう。
「Final Tiles Gallery」の使い方
インストールが完了すると、ダッシュボードに「Final Tiles Gallery」のアイコンが表示されるのでクリックしよう。
インストールが完了したら、下記のような画面が表示されるので、ここは「SKIP」で問題ない。
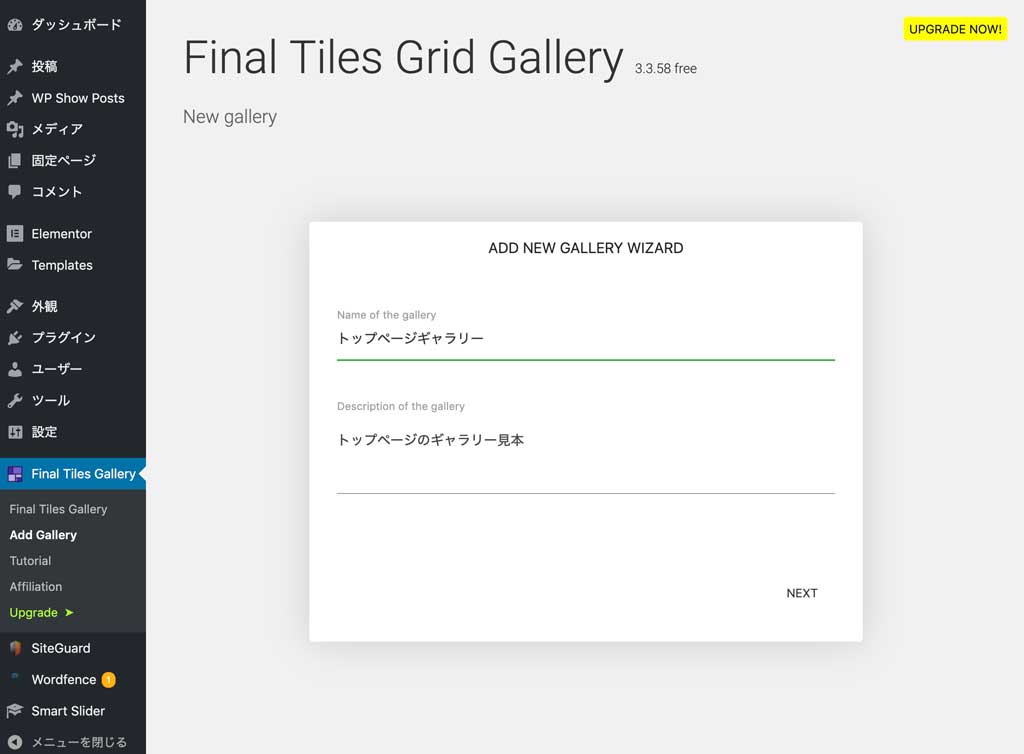
ダッシュボードのメニューに「Final Tiles Gallery」が追加されるのでクリックしよう。
メニュー画面が表示されたら、「Add Gallery」を選択する。
初めて「Final Tiles Gallery」インストールすると、設定ウィザードが表示されるが、基本的に後から設定できる項目なので、デフォルトのままスルーでもOKだ。
ギャラリーのタイトルと説明を記入する画面が表示させるので入力したら、「NEXT」で先に進もう。
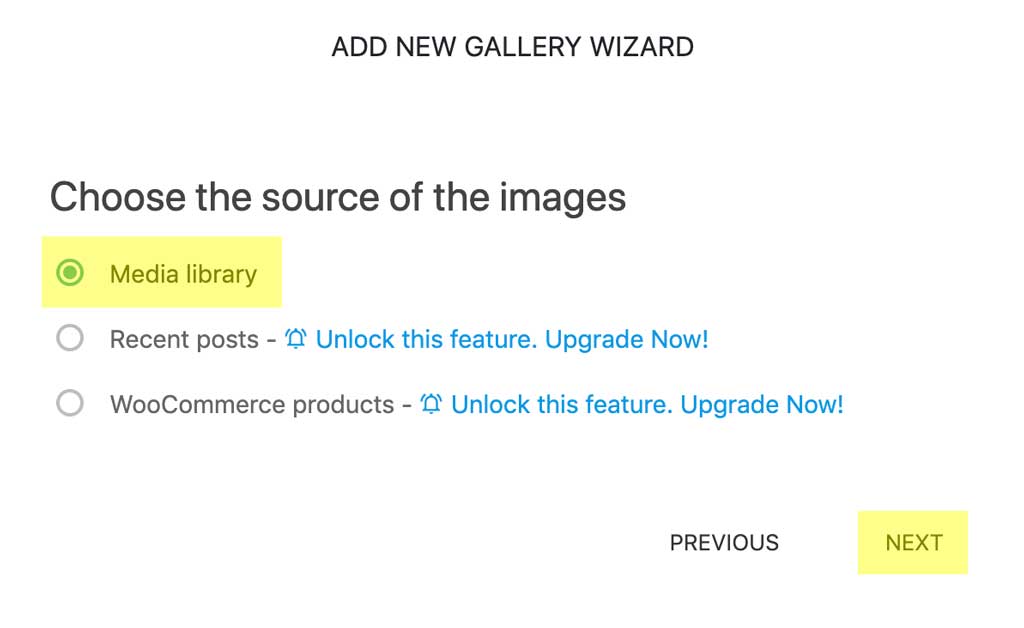
続いて、どこからギャラリーの画像を呼び込むかを選択できる。
ここは「Media library」を選択でOKだ。
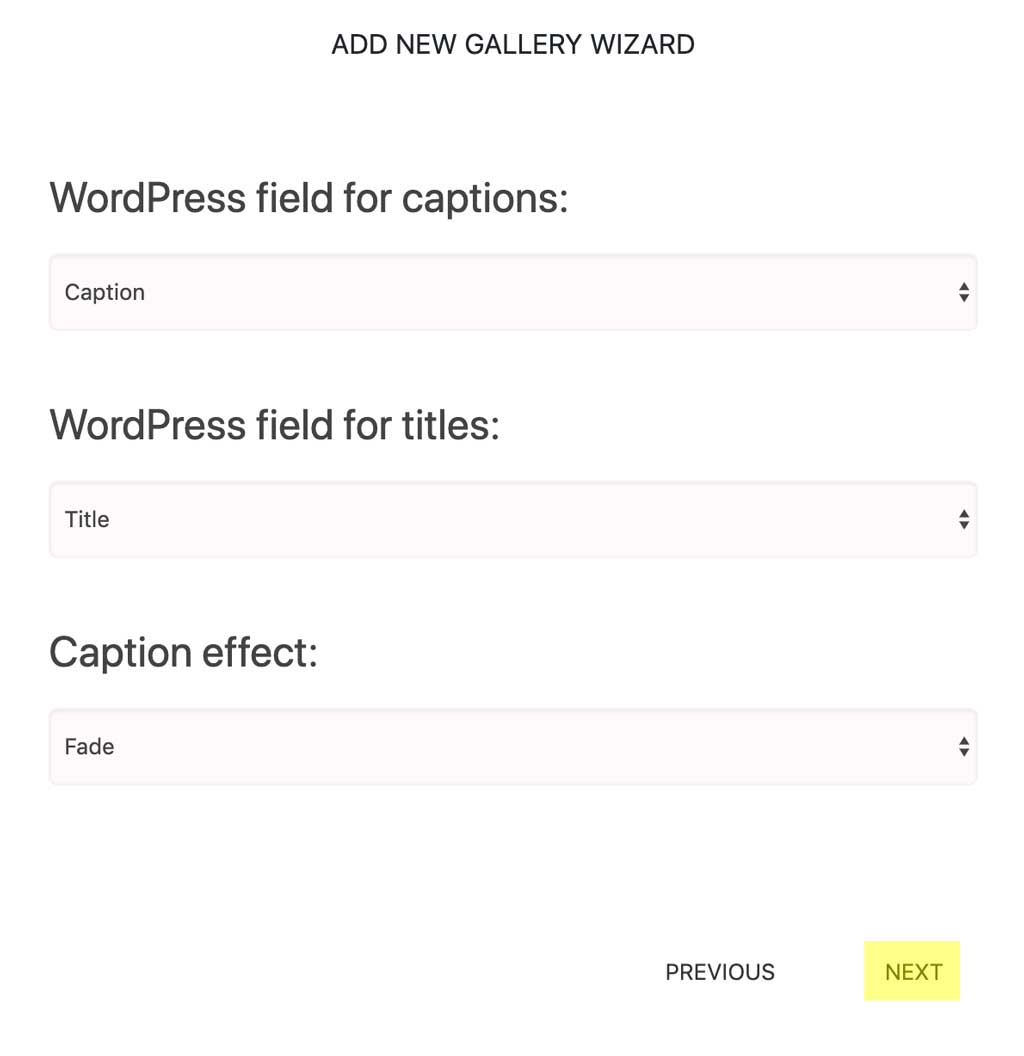
続いて、ギャラリーの画像に表示させるタイトルやキャプションなどを選べる。
ここは後からでも変更可能なので、とりあえずデフォルトのままでOKだ。
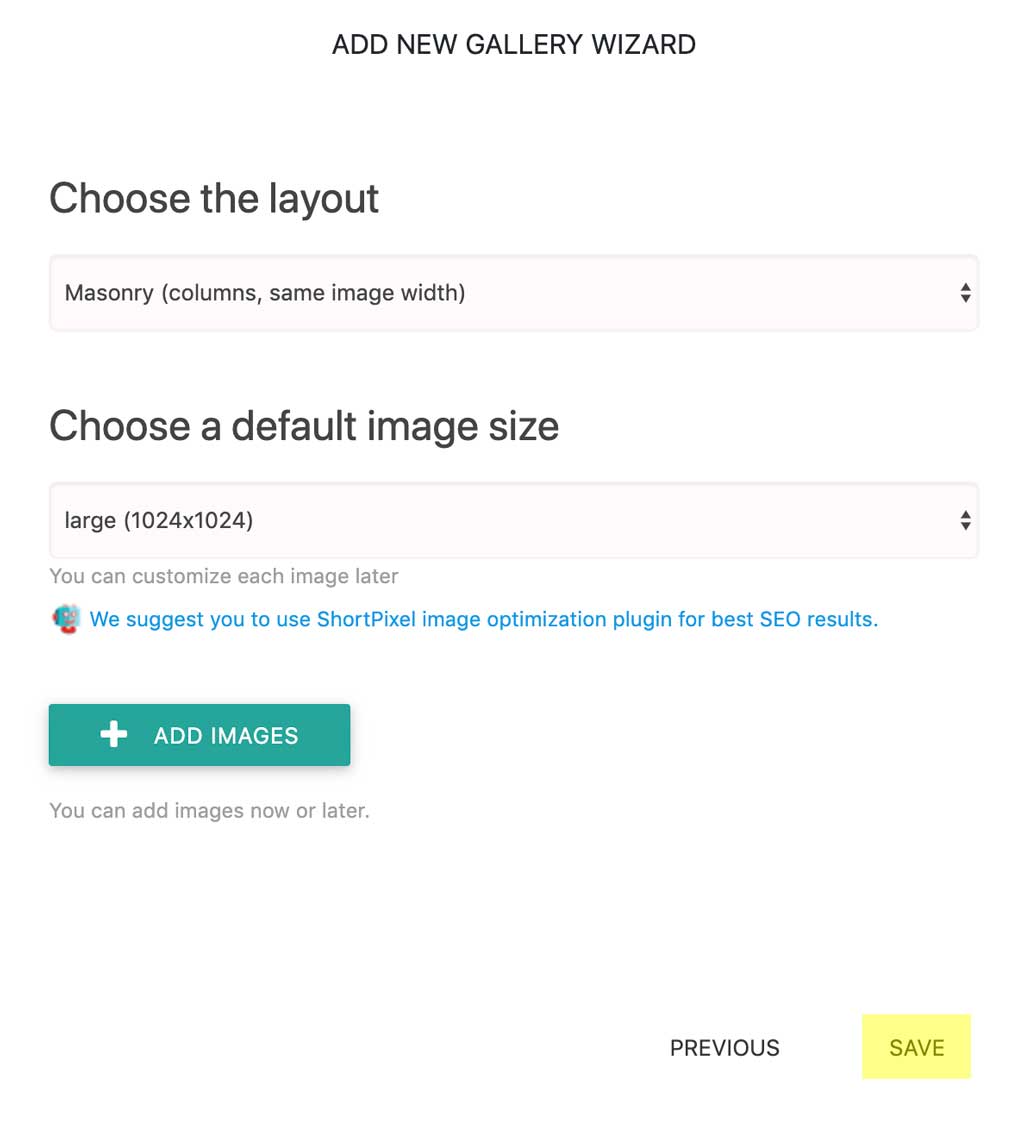
最後に、ギャラリーの種類とアップロードする画像のサイズなどを選べるが、ここもデフォルトのままで大丈夫なので、「SAVE」をクリックして完了させよう。
ギャラリーの設定
設定ウィザードが完了すると自動的にギャラリーが作成される。

画像の追加
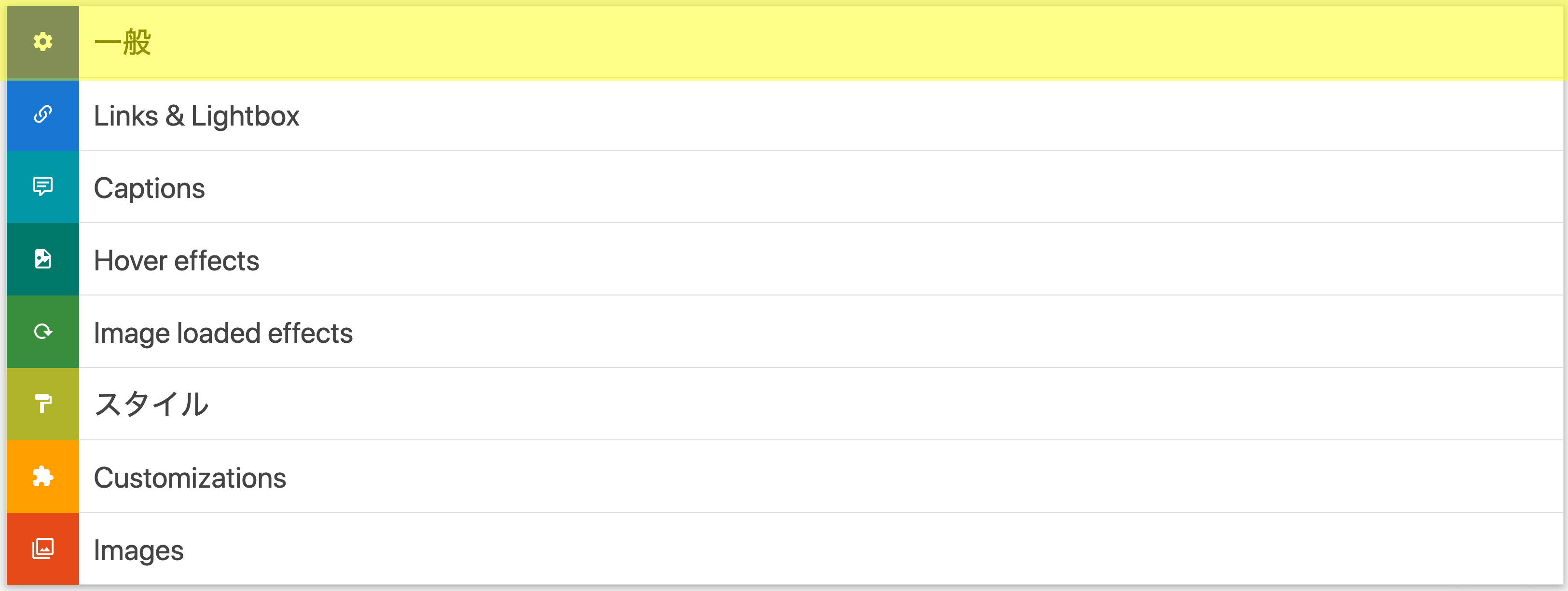
この画面から様々な設定が可能だが、先ずは画像を追加してみよう。
画像を追加するには、一番下の「Images」から可能だ。
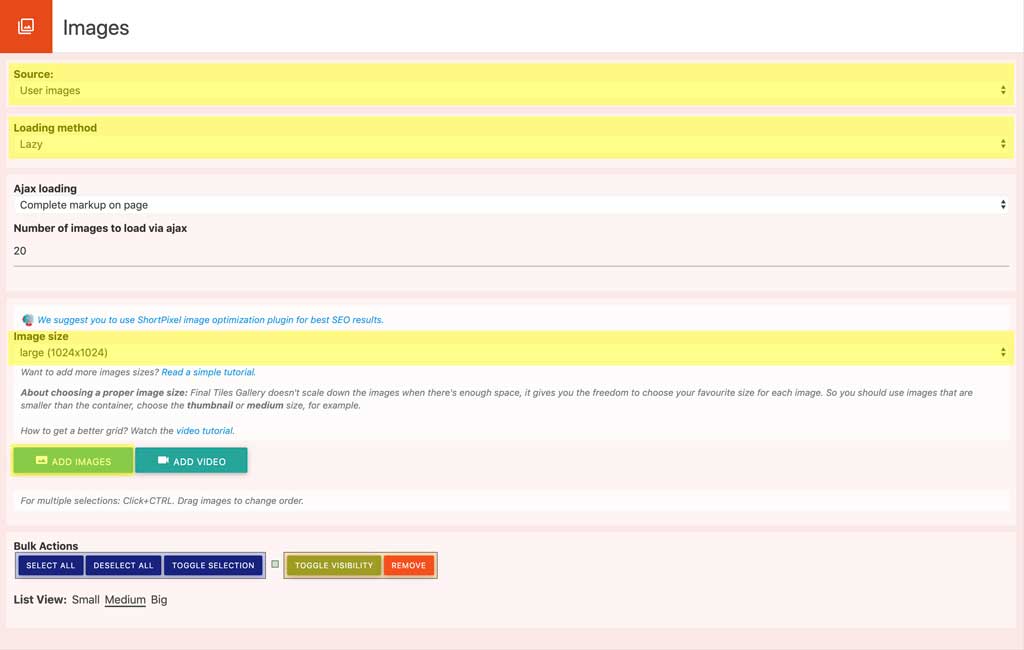
「Images」の設定画面では、下記画像を参考に設定を変更しよう。
ハイライト以外の箇所はデフォルトのままで構わない。
・自分でWordPressにアップロードした画像を使う場合
Loading method → Lazy
・Lazyは画像を遅延させて込み込みできる機能
Image size → Large(1024 × 1024)
・ギャラリーに設定する画像のサイズ
ここでは、正方形のギャラリーを作ることが目的なので、画像のサイズは予め正方形にしてアップロードしている。
画像が追加できたら、下のディスクのアイコンをクリックして一旦保存しよう。
試しに現段階のギャラリーをトップページ挿入してみよう。
挿入はショートコードで可能だ。
ショートコードはギャラリー設定画面の一番上に表示されている。
ショートコードをコピーしたら、トップページのElementor編集画面でショートコードを追加すればギャラリーが表示されるはずだ。
参考までに、現段階までの設定をしたギャラリーのサンプルを掲載するので動作を確認してみてほしい。
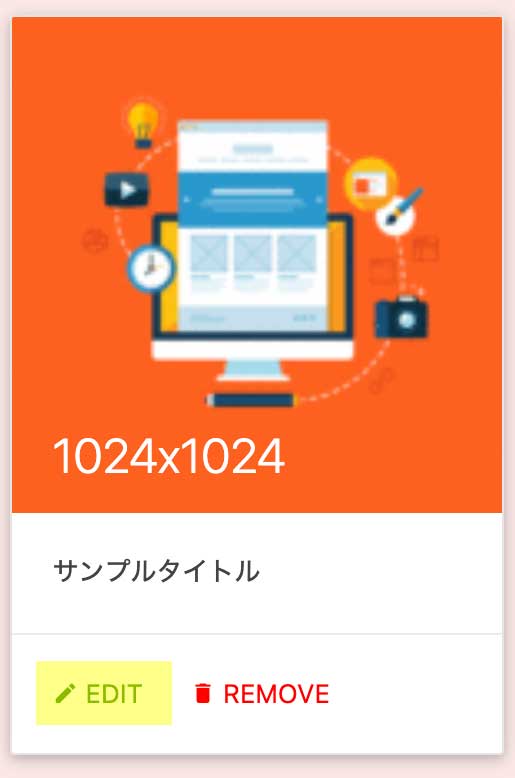
タイトルとキャプションの設定


隣の「REMOVE」を選択すると画像をギャラリーから削除できる。
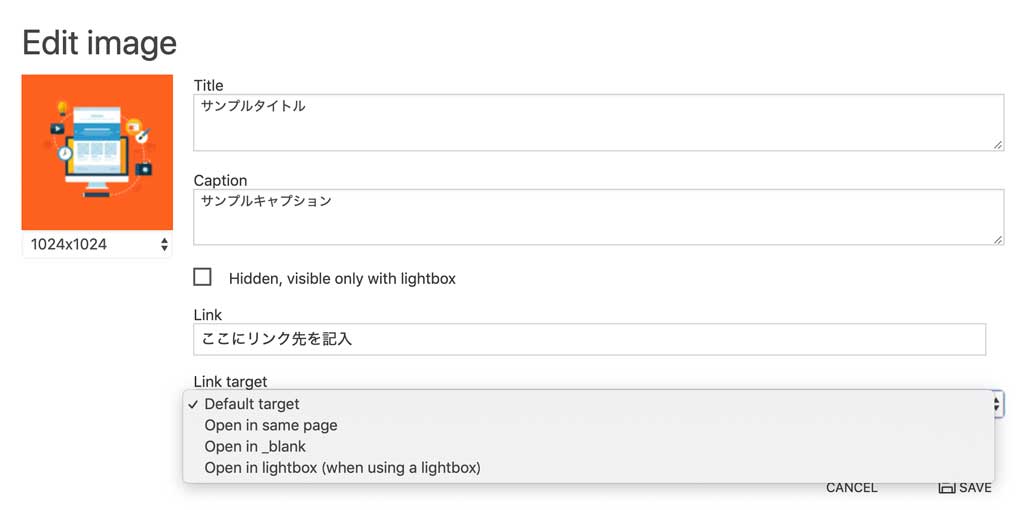
この画像の編集画面で設定した「Title」と「Caption」がそれぞれギャラリーに反映させる。
ちなみに、ここを空欄にすると画像には何も表示されない。
この画面から画像にリンクを設定することも可能だ。
「Link target」では、リンクを押した時の動作を選べる。
同じウィンドウで開くには「Open in same page」、別ウィンドウで開く場合は「Open in _blank」を選ぼう。
設定したら、右下の「save」を押して保存しよう。
列の並び設定

列の設定は「一般」の項目から行っていく。
・Number of columns (Tablet landscape) = タブレット(横向き)での列の個数
・Number of columns (Tablet portrait) = タブレット(縦向き)での列の個数
・Number of columns (Phone landscape) = スマホ(横向き)での列の個数
・Number of columns (Phone portrait) = スマホ(縦向き)での列の個数
キャプションの設定

・Caption icon color = アイコンの色を選べる
・Caption icon size (px) = アイコンのサイズを選べる。なお、アイコンのサイズはキャプションと同じか、1px大きくするとバランスがいいだろう
・Caption font size (px) =キャプションのサイズを選べる。デフォルトでは12pxだが、少し大きすぎるので、7pxぐらいを個人的にはオススメする
・Caption frame = キャプションに枠を付けれる
・Caption frame color = 枠の色を選べる
・Caption color = キャプションの色を選べる
・Caption background color = マウスオーバー(画像にマウスを置いたとき)したときの背景色を選べる
・Caption opacity (%)= 背景色の透明度を選べる。数値が低いほど下の画像が透けて見える
・WordPress caption field = メディアライブラリーに設定した画像に対して、どの部分をキャプションに使うか設定できる。つまり、タイトルをキャプションとしても表示することが可能だ。その場合は「Title」を選択。キャプションを表示させないなら「Don’t use captions」を選ぶとキャプションが非表示になる
・WordPress title field = ディアライブラリーに設定した画像に対して、どの部分をタイトルに使うか設定できる。タイトルを表示させないなら「Don’t use title」を選ぶとキャプションが非表示になる
・Caption Vertical Alignment = キャプションの位置を設定できる
・Caption Horizontal Alignment = キャプションの並びを設定できる
・Title font size (px) =タイトルのサイズを選べる。デフォルトでは14pxだが、ここも10pxくらいが綺麗なサイズだろう
デモサイト
より「Final Tiles Gallery」を知りたい冒険者のために、公式が公開しているデモサイトのリンクを貼っておく。
デモは有料版を使っているので、無料版ではできない動作もあるので注意しよう。
https://www.final-tiles-gallery.com/wordpress#demo
主要な設定は以上となる。
キャプション、タイトルの設定などをしよう
「Final Tiles Gallery」を表示させるにはショートコードを使おう
























![[実践編 Level 19.] WordPress(ワードプレス)|テーマ「Sydney(シドニー)」のセットアップ③ CSSを使ったレイアウト調整](https://www.wordpress-quest.com/wp-content/uploads/2019/04/sydney_eyecatch-375x375.gif)