トップページにバナーなどの画像をスライドで表示したい時も多いと思う。
プラグインを使わない方法もあるが、コーディングの技術が必要なのでここはサクッとプラグインで解決しよう。
このレベルでは、トップページに簡単に画像スライダーを設置できるプラグイン「Smart Slider 3」を使って攻略を進めていきたいと思う。
画像や動画をスライド表示できるプラグイン「Smart Slider 3」
ここでは、下記の参考画像ようなスライダー(画像の一番下部分)を目指したいと思う。
プラグインをインストールしよう
先ずは、いつも通りプラグインをインストールするところから始めよう。
プラグインの新規追加画面で「Smart Slider 3」と入力してインストールしよう。

WordPress(ワードプレス)には多数のスライダープラグインが存在するが、なかでもオススメが「Smart Slider 3」である。
「Smart Slider 3」は、レスポンシブ対応(画面のサイズのよって自動で可変)の高機能スライダーで、画像の他にも動画などにも対応している。
インストールしたら早速使ってみよう。
「Smart Slider 3」の使い方
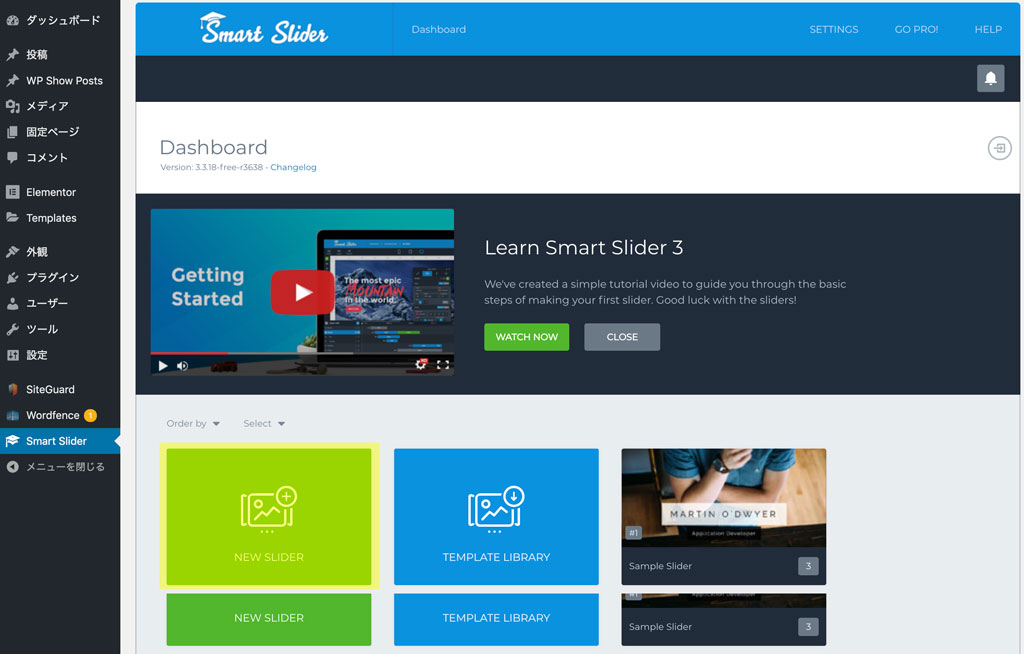
インストールが完了すると、ダッシュボードに「Smart Slider」のアイコンが表示されるのでクリックしよう。
インストールが完了したら、ダッシュボードのメニューに「Smart Slider」が追加されるのでクリックしよう。
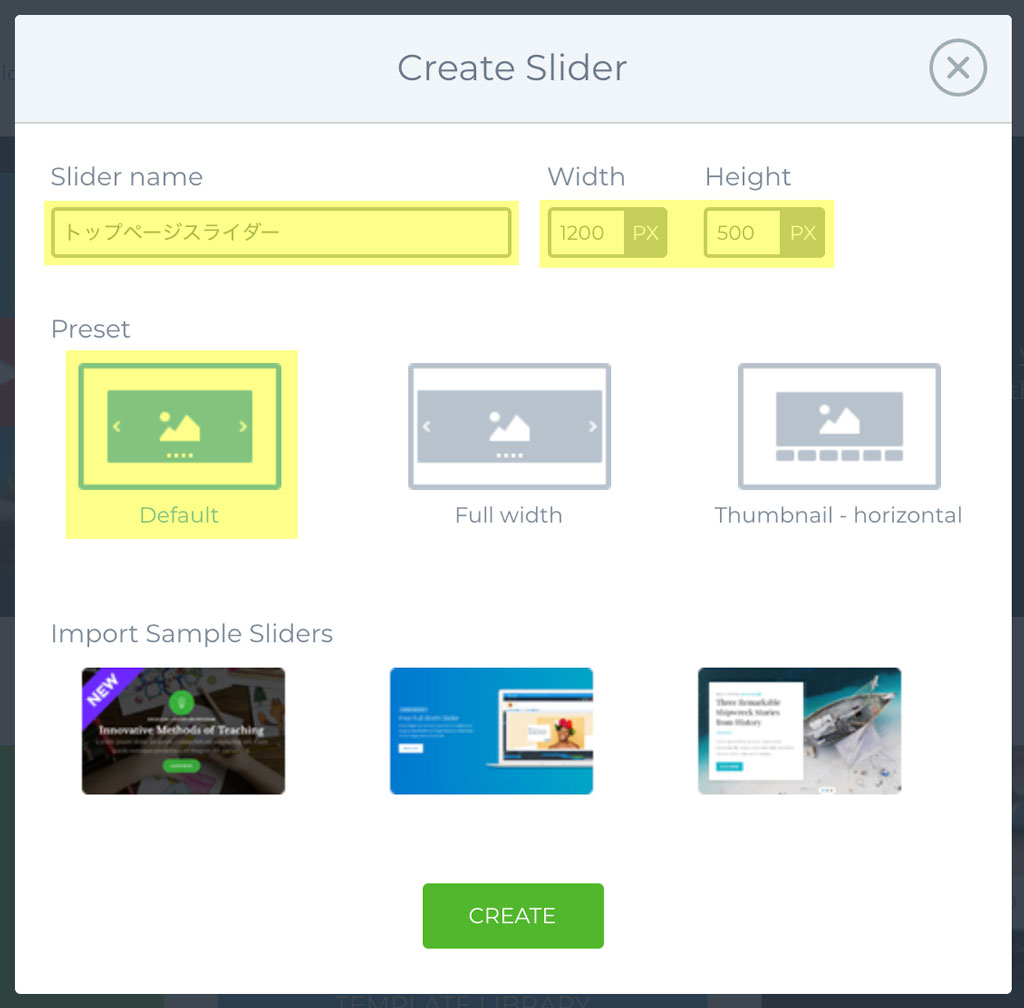
メニュー画面が表示されたら、「NEW SLIDER」を選択する。

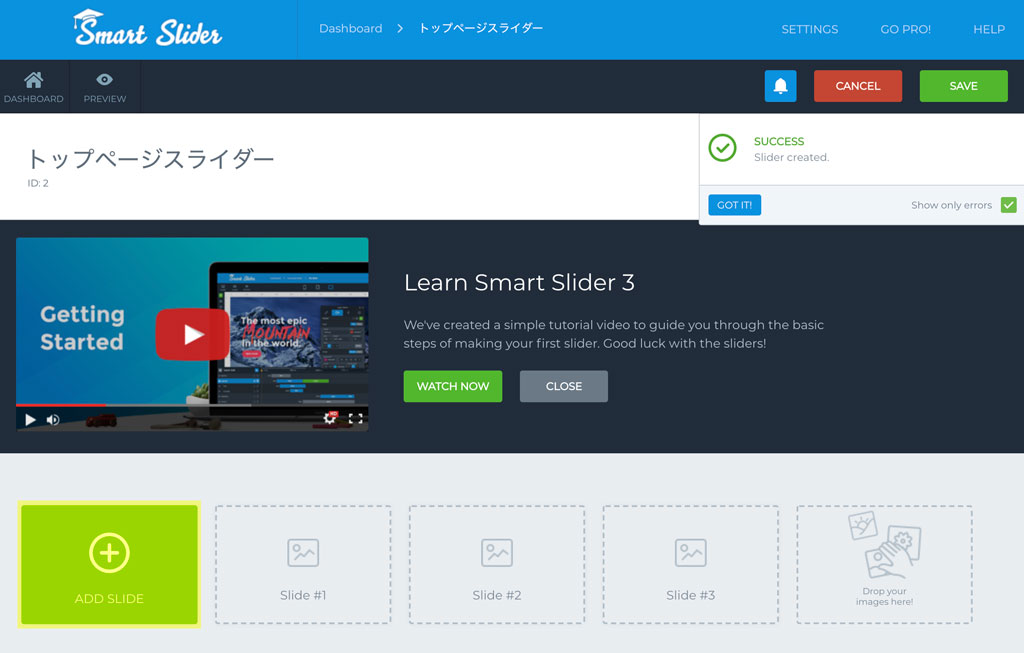
参考画像ではサイズは幅1200px×高さ500pxに設定している。
※ここは好みに設定してもらっても大丈夫だが、高さは最小でも350pxぐらいは確保しておきたい。幅は1200pxぐらいがちょうどいいだろう。
下の「Preset」は「Default」を選んでいる。ここは後からでも変更可能なので、とりあえず「CREATE」をクリックして進もう。
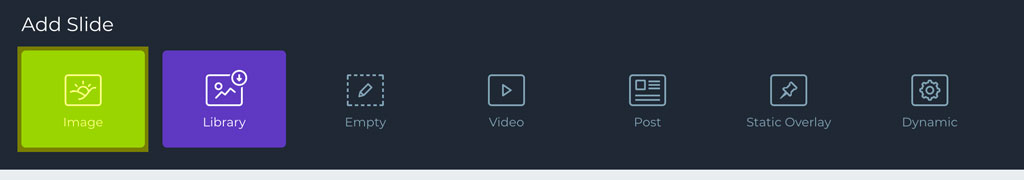
スライドの種類を聞かれるので、ここは「Image」を選択。
スライド画像をアップロードすると、パレット一覧に追加される。
GENERALの設定
続いてスライド本体の設定をやっていこう。
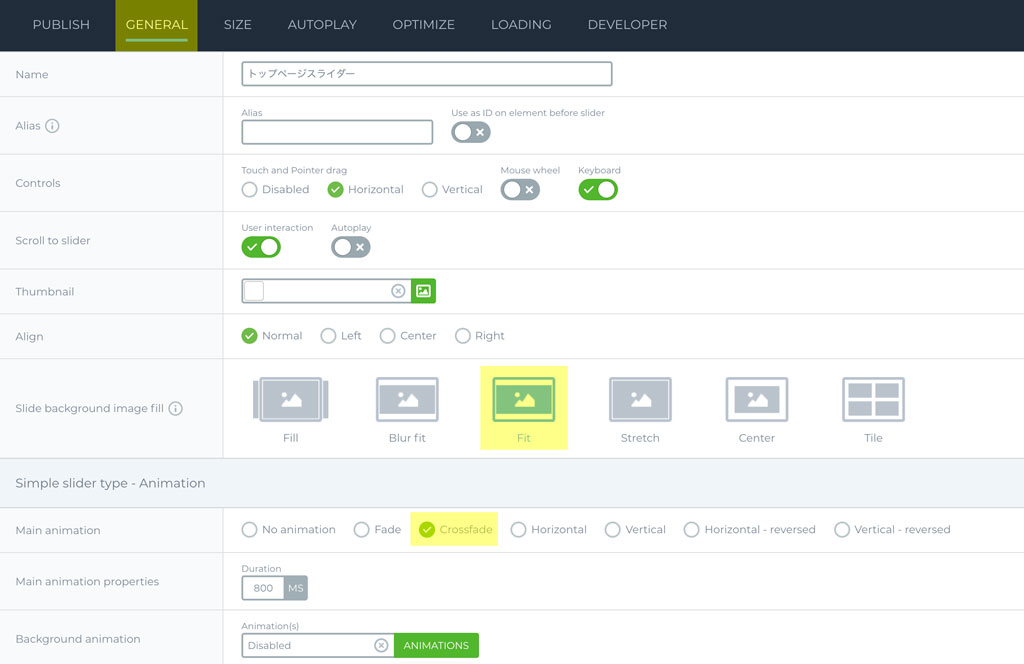
先ずは、メニューから「GENERAL」を選んで、参考画像の通りに設定してみよう。
「Smart Slider 3」では高度なカスタマイズ設定が可能なスライダーだ。
ただ、個人的にはよくわからない機能もあるので、今回設定している箇所のみ説明したいと思う。
「Fit」を選ぶ場合、画像のサイズはスライド本体のサイズと同じにする必要があるので注意しよう。
Main animation:画像がスライドされた時のエフェクトを選べる。ここは好みで問題ない。「Crossfade」は自然に移り変わるエフェクト。
Main animation properties:ここではデフォルトのままにしているが、スライドが移り変わる時間を選べる。
SIZEの設定
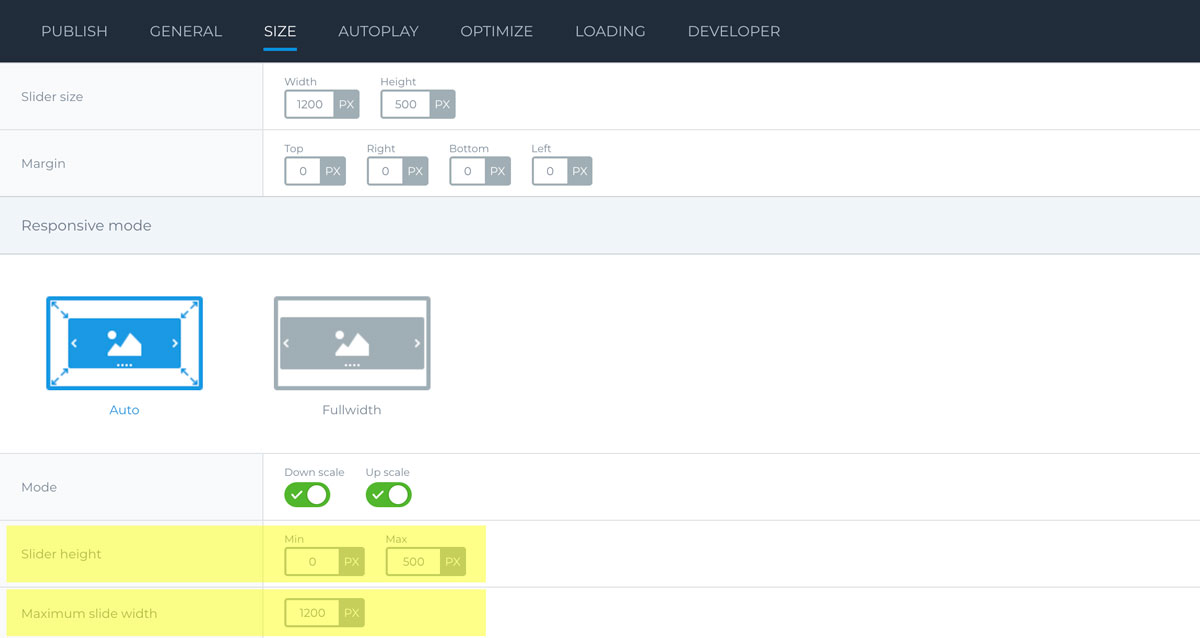
続いて隣の「SIZE」の設定に移ろう。
ここでは、下の欄の「Slider height」と「Maximum slide width」の数値をスライド本体のサイズ(幅1200px×高さ500px)に設定しよう。
AUTOPLAYの設定
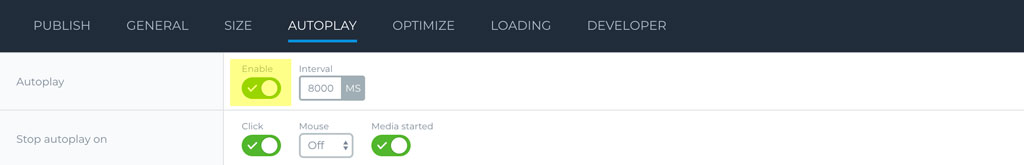
AUTOPLAYでは自動再生の有無を選べる。
デフォルトではスライドが自動再生しないように設定されているので、ONにしておこう。
「Enable」のつまみをクリックするとONになる。
1行目の「Interval」はスライドが開始される間隔を選べる。
デフォルトでは8000ms(8秒)となっているので、スライドは8秒間隔で自動的に再生させる設定だ。
間隔を短くしたい場合は、ここを設定しよう。
2行目の「Stop autoplay on」は、どのような動作で自動再生をストップさせるのか選べる。
・Mouse: Off = マウスの動作はOFFの状態
Mouse: Enter = マウスをスライドの上に置いたら再生ストップ
Mouse: Leave = マウスがスライドから離れたら再生ストップ
・Media Started = 動画がある場合、動画の再生が始まったら再生ストップ
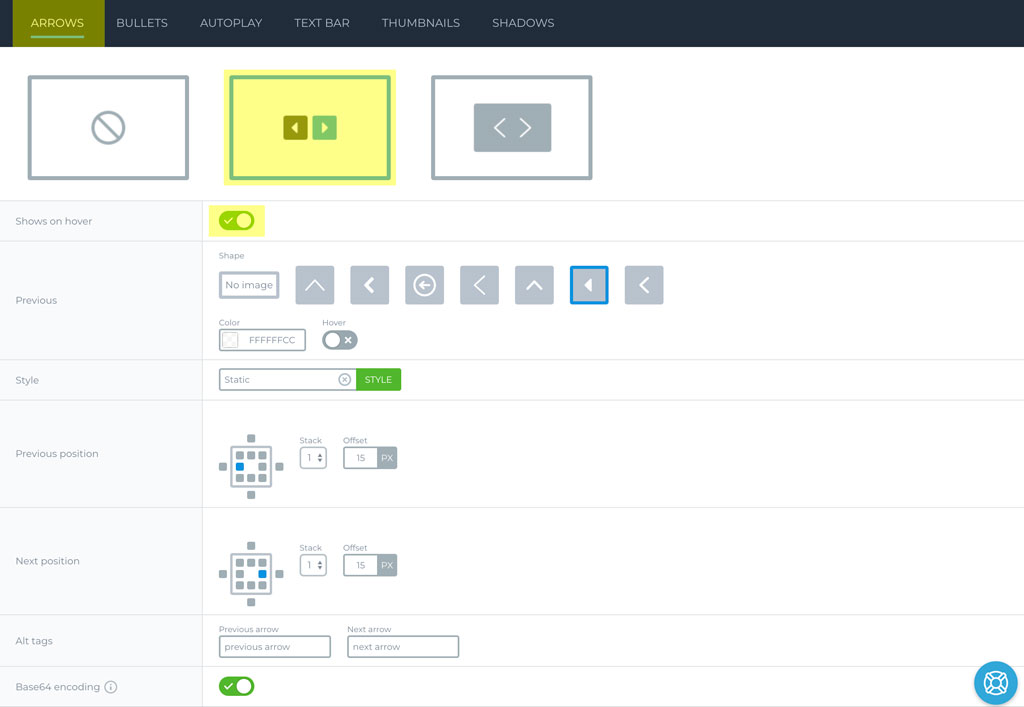
ARROWSの設定
続いて、ナビゲーションの設定をしてみよう。
「Smart Slider 3」ではいくつかナビゲーションの種類があるが、ここではベーシックなナビゲーションを設定してみる。
先ずは、スライド画像に矢印を設定してみよう。
下のメニューから「ARROWS」を選択して、設定画面を表示させる。
基本はデフォルトのままでもOKだが、デフォルトでは矢印が常に表示されるようになっているので、マウスをスライドに乗せると表示させるホバー設定にした方が見た目的にも邪魔にならないだろう。
ホバー設定にするには「Shows on hover」をONにしよう。
「Previous」では矢印の種類を選べるので好みの矢印を選択。
「Previous position」と「Next position」では矢印の位置を選べる。ここも好みで問題ない。
他はデフォルトのままでOKだ。
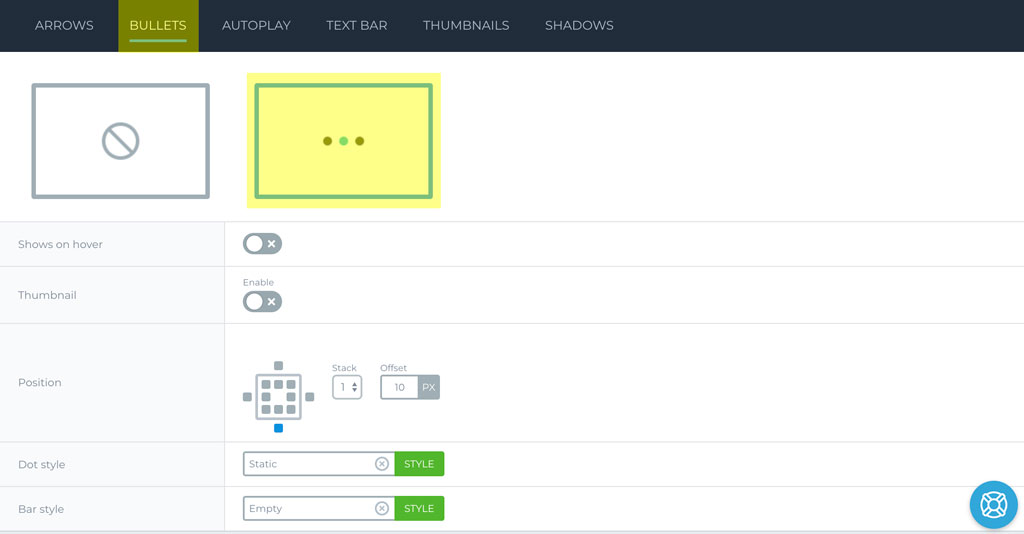
BULLETSの設定
BULLETSとはスライドの下に表示される小さな玉の形をしたナビゲーションだ。
スライドではポピュラーなナビゲーションなので見たことがある冒険者も多いと思う。
ARROWSの隣にある「BULLETS」を選択しよう。
「Shows on hover」をONにするとホバー設定になるのでここは好みでONにするか選ぼう。
下の「Thumbnail」は玉の代わりにスライド画像をサムネイルで表示させる機能だ。ここをONにすると自動的にサムネイルが生成させる。
「POSITION」は玉の位置を選べる。ここではスライドの枠の下に表示されるように設定している。
以上で設定が完了したので、一旦ここで保存しよう。
保存するには右上の「SAVE」をクリック。
また、作成したスライドをプレビューするには、左の「PREVIEW(目のアイコン」を押すと、プレビュー画面が表示させるので、ここを確認しながら必要に応じて設定を変更しよう。
下記が今回参考に作成したスライドとなる。
スライドの間隔は3000msに設定している。
スライドのリンク設定
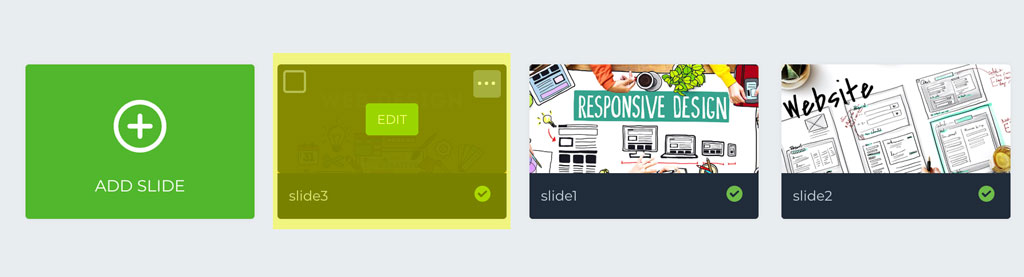
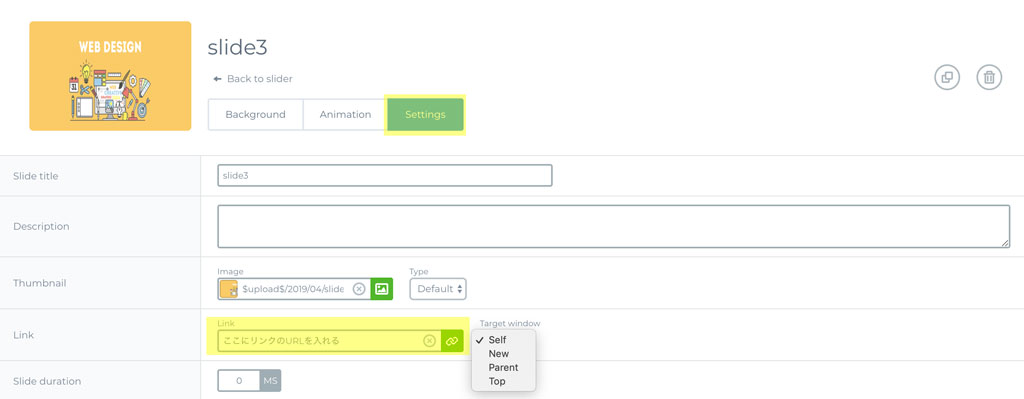
個々のスライド画像にリンクを設定する方法を紹介する。
スライド画像一覧からリンクを設定したい画像を選択して「EDIT」をクリック。
スライド画像の編集画面が表示させるので「Setting」タグに切り替えて、「LINK」の空欄に指定したいURLを記入しよう。
新規ウィンドウでリンクを開かせたい場合は、横の項目から「New」を選ぶ。
リンクを設定したら忘れずに「SAVE」を押そう。
Elementorにスライドを配置しよう
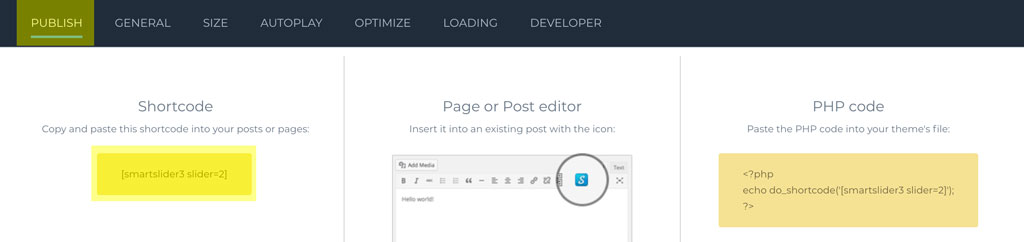
出来上がったスライドをElementorに配置するには、任意の場所にショートコードを挿入するだけだ。
ショートコードの挿入方法は「Level 16」の「WP Show Posts」を配置した時に攻略済みだ。
トップページに欠かせないのは、お知らせなどのNewsコンテンツだろう。 お知らせがあることによって、サイトの更新状況をユーザーに伝えることができるし、見せ方によっては経営者ブログなどを一覧にして表示させることも可能だ。 このレベルでは、Wo[…]
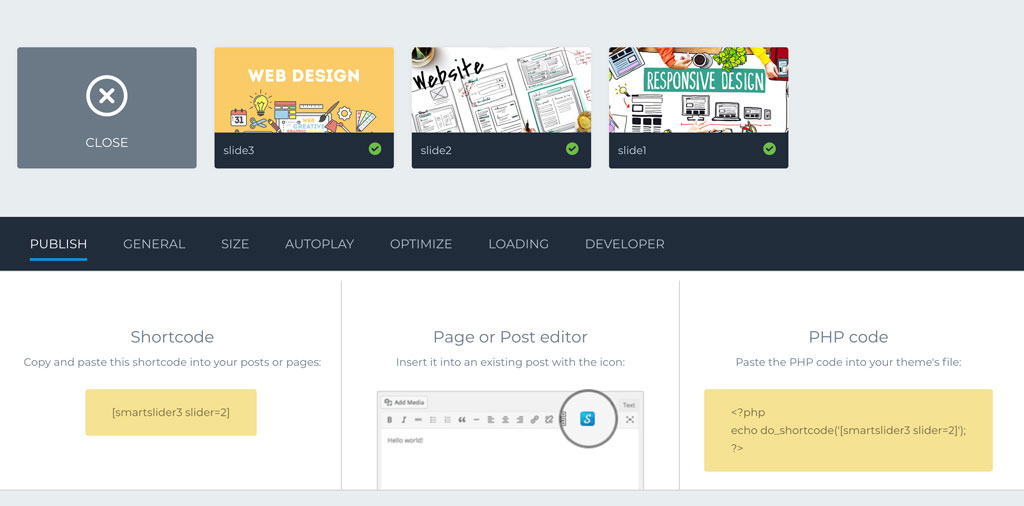
「Smart Slider 3」のショートコードは、作成したスライドの「PUBLISH」メニューから確認可能だ。
以上で「Smart Slider 3」を使ったスライドの設置が完了した。
スライド画像のサイズとスライド枠のサイズを合わせよう
「Smart Slider 3」を表示させるにはショートコードを使おう