SSLとはウェブサイトのデータを暗号化するセキュリティで、WordPress(ワードプレス)に限らず、全てのウェブサイトで設定が推奨されている。ここでは、SSL(https)の設定方法と、SSL化したサイト表示に必要な設定を攻略していく。
サーバーで無料独自SSLを設定しよう。
最近は多くのレンタルサーバーで無料でSSLを設定できるサービスを提供している。
SSLは大きく分けて有料と無料がある。
簡単に説明すると、有料SSLではサイト所有者の情報を開示できる(名称、所在地、連絡先など)ので、より信頼性の高い証明となる。
逆に、レンタルサーバーが提供する無料SSLでは運営者側の情報は表示されないので、通信は暗号化されるが、運営者の信頼性をアピールすることはできない。
これは、予定しているサイトに合わせて選んで欲しい。一般的なサイトであれば、無料SSLで事足りるだろう。
ここでは、無料SSLの設定を前提に攻略を進めていく。
サーバー側で無料独自SSLを設定しよう
サーバーが提供する無料SSLの場合は、サーバーのコントロールパネルから設定可能だ。
ConoHa WINGでの設定方法は、[準備編 Level 4.]の「ConoHa WINGのその他設定」で攻略済みなので参考にして欲しい。
WordPress(ワードプレス)でセキュリティプラグインを装備したら、最後にサーバー側の設定を完了させよう。 ここでは、ConoHa WINGのレンタルサーバーを例に、セキュリティ対策からその他の便利なまでをわかりやす[…]
WordPress(ワードプレス)のアドレスを編集しよう
SSLは簡単にサーバー側で設定可能だが、それだけではまだ不完全だ。
SSLが設定されていない状態のサイトアドレスは「http://〜」だが、SSLが設定されると「https://〜」となる。
しかし、このまま「https://〜」にアクセスしても表示エラーが出てしまうのだ。
これを回避するには、まずはWordPress(ワードプレス)のアドレスを書き換える必要があるぞ。
やり方はとっても簡単だ。
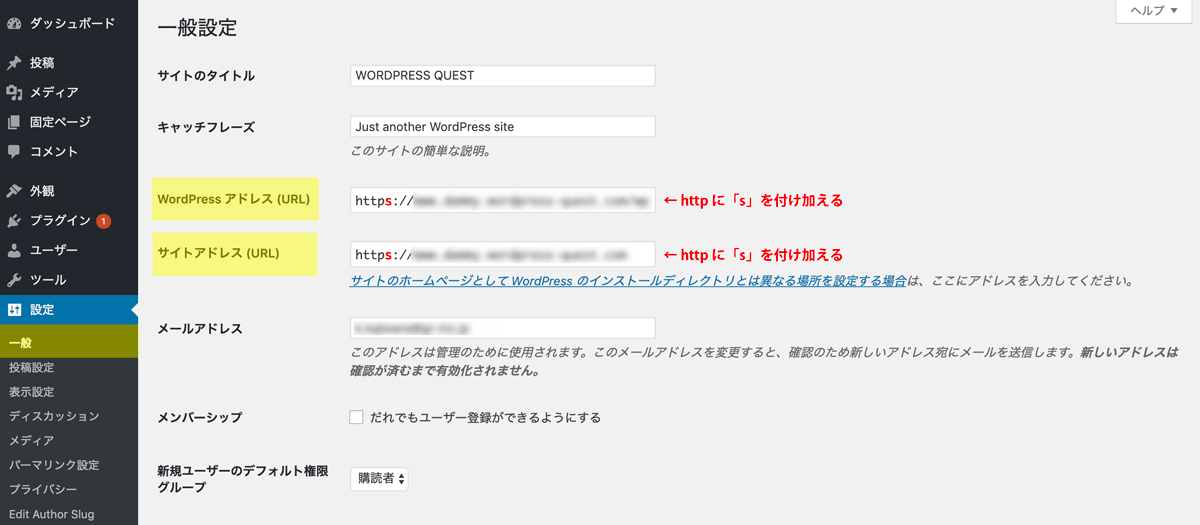
WordPress(ワードプレス)にログインして「一般設定」の画面を表示させる。
「ダッシュボード」→「設定」→「一般」
初期では、ふたつとも「http://〜」となっているが、これを「https://〜」にして保存するだけだ。
これで「https://〜」にアクセスしても」ちゃんとサイトが表示されるはずだ。
httpからhttpsへのリダイレクト設定をしよう
このままでは、「http://〜」にアクセスした際に、今度はこちらでエラーが出てしまう。
それを回避するには、リダイレクト設定をする必要がある。
リダイレクト設定というのは、「http://〜」にアクセスしても自動的に「https://〜」を表示させる設定だ。
まずは。FTPクライアントを使ってサーバーにアクセスしよう。
FTPクライアントの使い方は[旅立ち編 Level 5.]の「FTPクライアントソフトを使ってサーバー内へアクセス」で攻略済みだ。
サーバーとWordPress(ワードプレス)のセキュリティ設定が完了したら、次はサイト制作を始める前に予め設定しておきたい項目を紹介しよう。 ここでは、サイトアドレスの変更方法について攻略していく。 サイトアドレスとWordpressア[…]
サーバーにアクセスしたら、ドメイン直下のフォルダにある「.htaccess」をエディタなどで編集しよう。
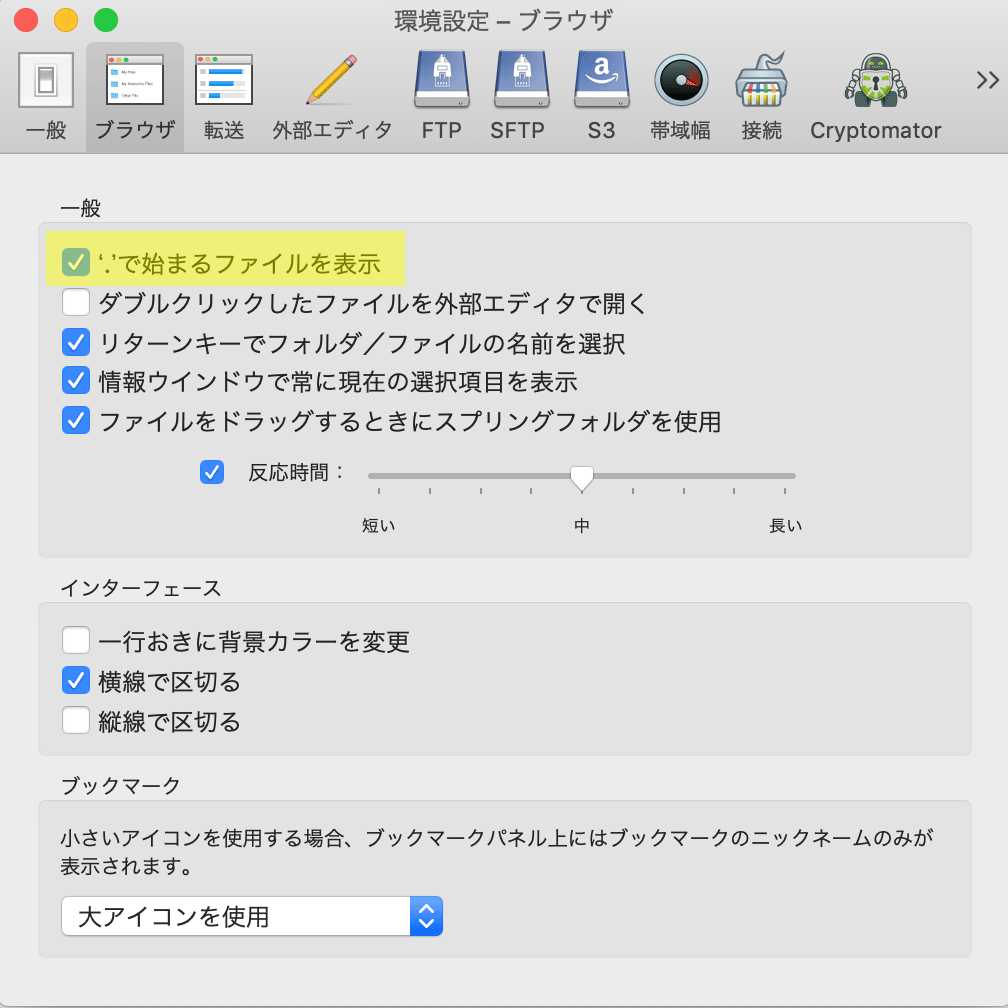
もし.htaccessが表示されない場合は、FTPクライアントの環境設定を一度確認してみよう。不可視化されて非表示になっている可能性がある。
Cyberduckでは、
「環境設定」→「ブラウザ」→「一般」にある、「‘.’で始まるファイル表示」にチェックを入れれば表示されるはずだ。
編集画面が表示されたら、一番上に下記のコード(一番上でないとリダレクトがきちんとされない場合がある)を追記して保存しよう:
※1行目はコメントなので、記載してもしなくてもOKだ。
「http://〜」でアクセスして、ちゃんとリダイレクトされているか確認しよう。
WordPressの「一般設定」から「http://〜」を「https://〜」へ書き換える
「.htaccess」にリダイレクトのコードを追記する
プラグインで簡単にSSL化
上記の作業が億劫だという冒険者には、便利なプラグインがあるので紹介しよう。
それが、「Really Simple SSL」というプラグインだ。
「Really Simple SSL」は、面倒な設定をしなくても瞬時にWordPress(ワードプレス)をSSL化してくれるぞ。
ただし、予めSSLをサーバー側で設定していない場合はSSL化はできないので注意しよう。
・ワンクリックでサイトをSSL化
・.htaccessへコードを自動で追記(リダイレクト設定)
・サイトアドレスを自動でhttpsに置き換え
・プラグインを停止するとSSL化が解除される
・プラグインの開発が停止してアップデートがされなくなる可能性がある

Really Simple SSLの使い方
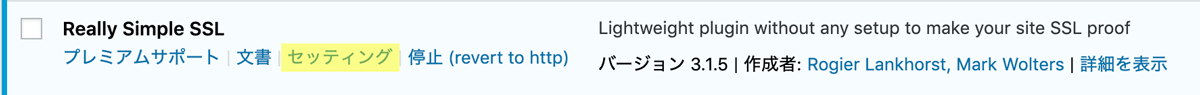
有効化したら、プラグインの一覧から、「Really Simple SSL」を見つけよう。
プラグインの項目から「セッティング」を選択する。
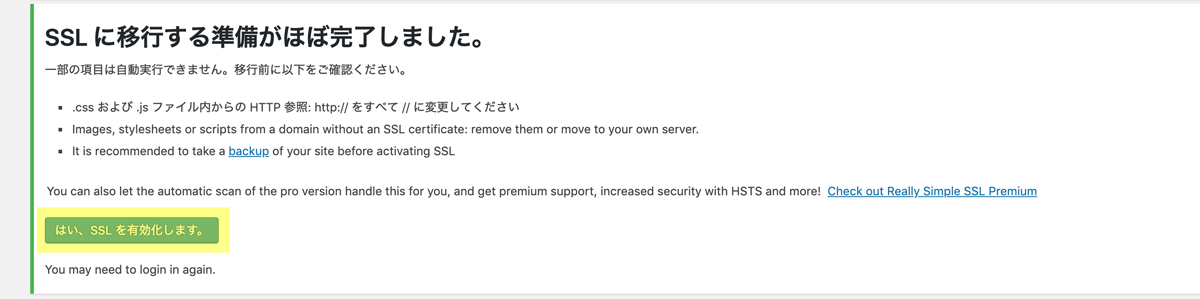
SSL有効化の画面が表示させれるので、「はい、SSLを有効化します。」を選択しよう。
これでSSLの設定が完了する。
非常にシンプルな作業でSSL化できるので、.htaccessファイルをいじれないといった時には活躍すると思うので、状況に応じて使用しよう。
SSL設定でのトラブルシューティング
SSLを設定してリダイレクトが完了しても不完全な場合がある。
SSLがきちんと設定されているかどうか確認する方法は、ブラウザのアドレスバーがひとつの目安となる。
まず確認して欲しいのは、サイトURLの隣に鍵マークがちゃんとついているかどうかだ。
下記はChromeのアドレスバーの参考画像だ(ブラウザによって見え方は異なる場合がある)。


もし鍵マークがついていない場合、サイトのどこかの箇所で「http://」が残ってしまっている場合がある。
これは、既存するサイトを途中でSSL化した時によく起こるトラブルのひとつだ。
この場合、https化が不完全なので、全ての「http//:」を「https//:」へ変換する必要がある。
シラミ潰しに探して行ってもいいが、WordPress(ワードプレス)には便利なプラグインが存在するぞ。
それが、「Search Regex」というプラグインだ。
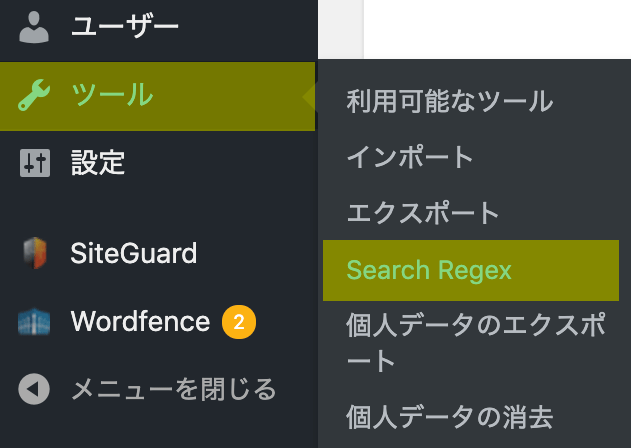
Search Regexの使い方
まずはWordPress(ワードプレス)のプラグインメニューから「Search Regex」を検索してインストールしよう。

有効化したら、「ダッシュボード」の「ツール」から「Search Regex」を選ぶ。

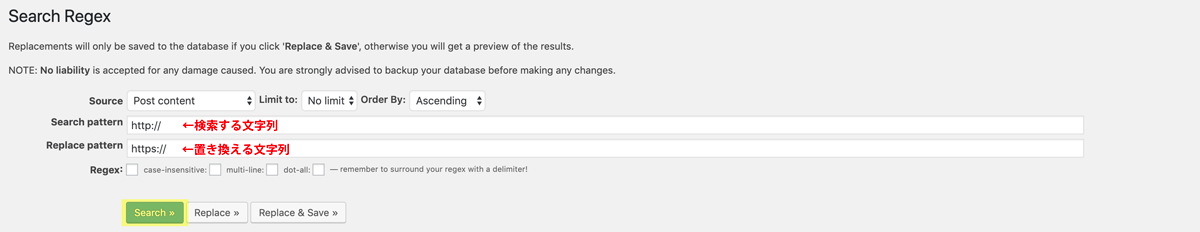
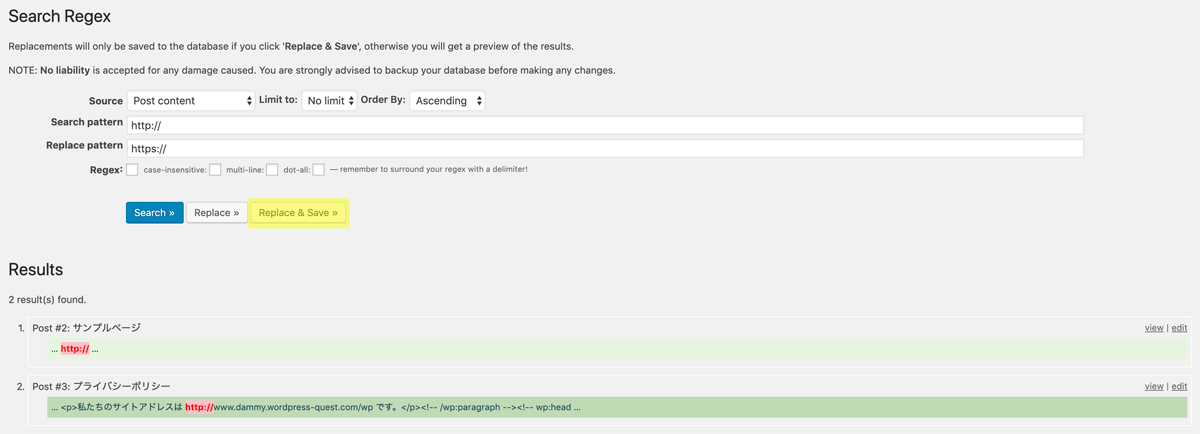
設定画面が表示されるので、下記の通り設定しよう。他はデフォルトのままで構わない。
・Replace patter(置き換える文字列)→ https://
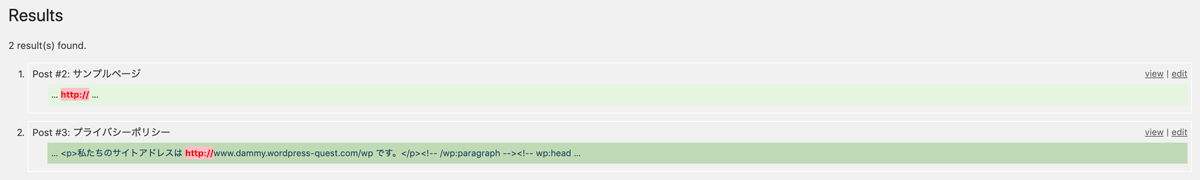
検索が完了すると、書き換え可能な箇所が表記されるので、チェックしよう。
基本的に書き換えると戻せないので、サイトのバックアップを推奨する。
検索結果を確認したら、「Replace & Save」を選択して完了だ。
SSL化はページ量が多いサイトほどトラブルが起きやすい。
サイト制作に入る前にSSLが設定可能なら、前もってやっておくことを強く推奨する。
では、冒険者諸君、GOOD QUEST !!












![[旅立ち編 Level 6.] WordPress(ワードプレス)初期設定|投稿者名(ユーザーID)の非表示](https://www.wordpress-quest.com/wp-content/uploads/2019/03/author_eyecatch-375x375.gif)
![[装備編 Level 8.] WordPress(ワードプレス)プラグイン|サイトを簡単にバックアップ!「All-in-One WP Migration」の使い方](https://www.wordpress-quest.com/wp-content/uploads/2019/03/plugin_eyecatch-375x375.gif)